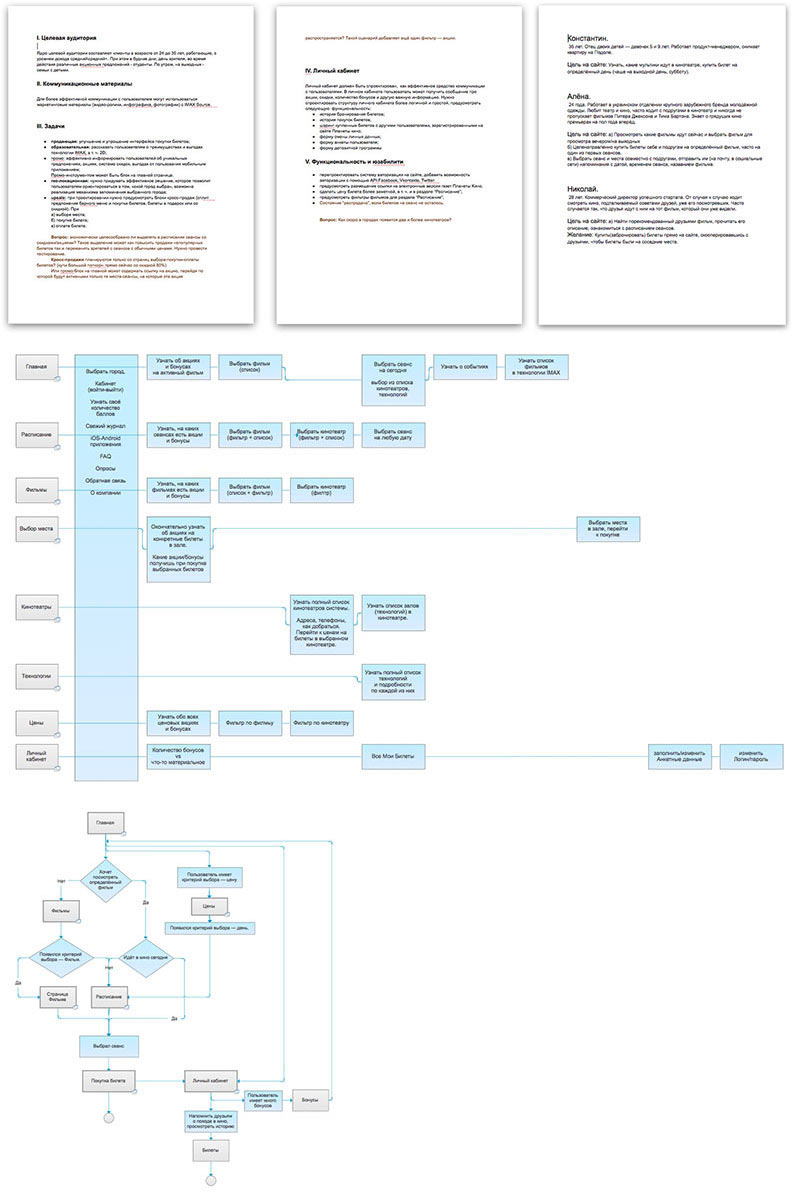
Studying the information provided by the client, describing target audience, creating user scenarios.

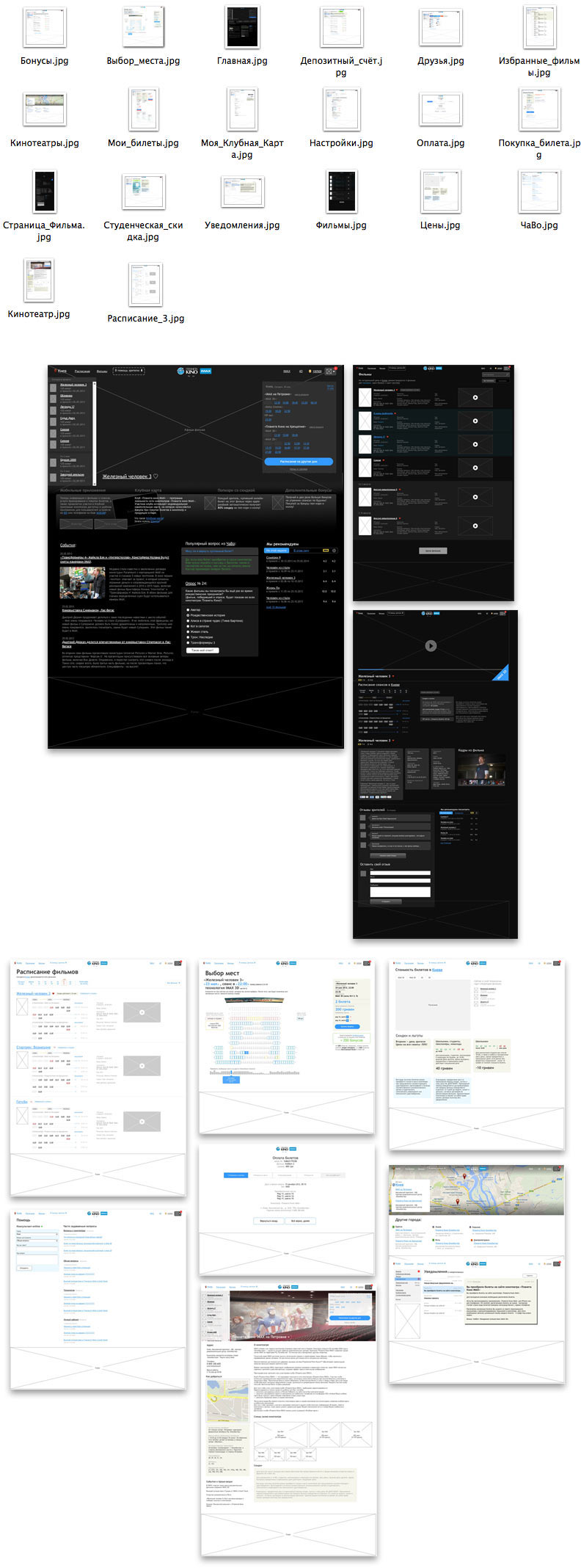
Working on the structure, drawing sketches and creating a clickable prototype. Testing various interface elements.

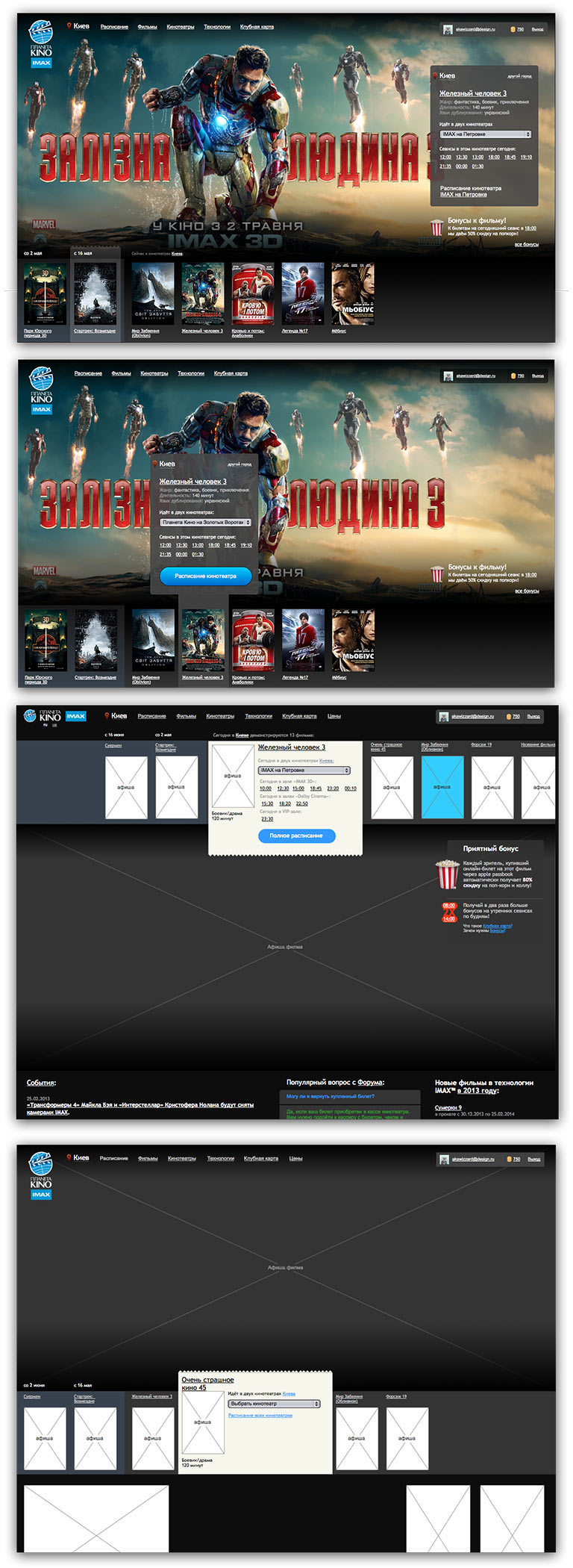
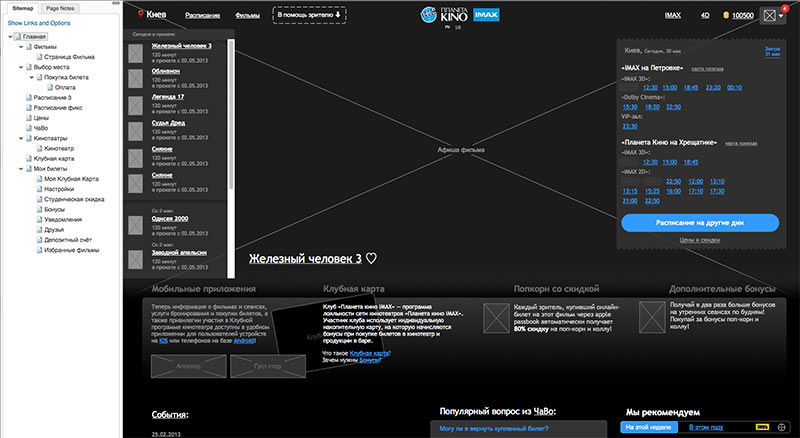
Realizing that a simple redesign is not going to be enough: the new functionality can’t fit into the old concept of the main page.

Several iterations later finding the design for the main page. Checking all the functionality once again.

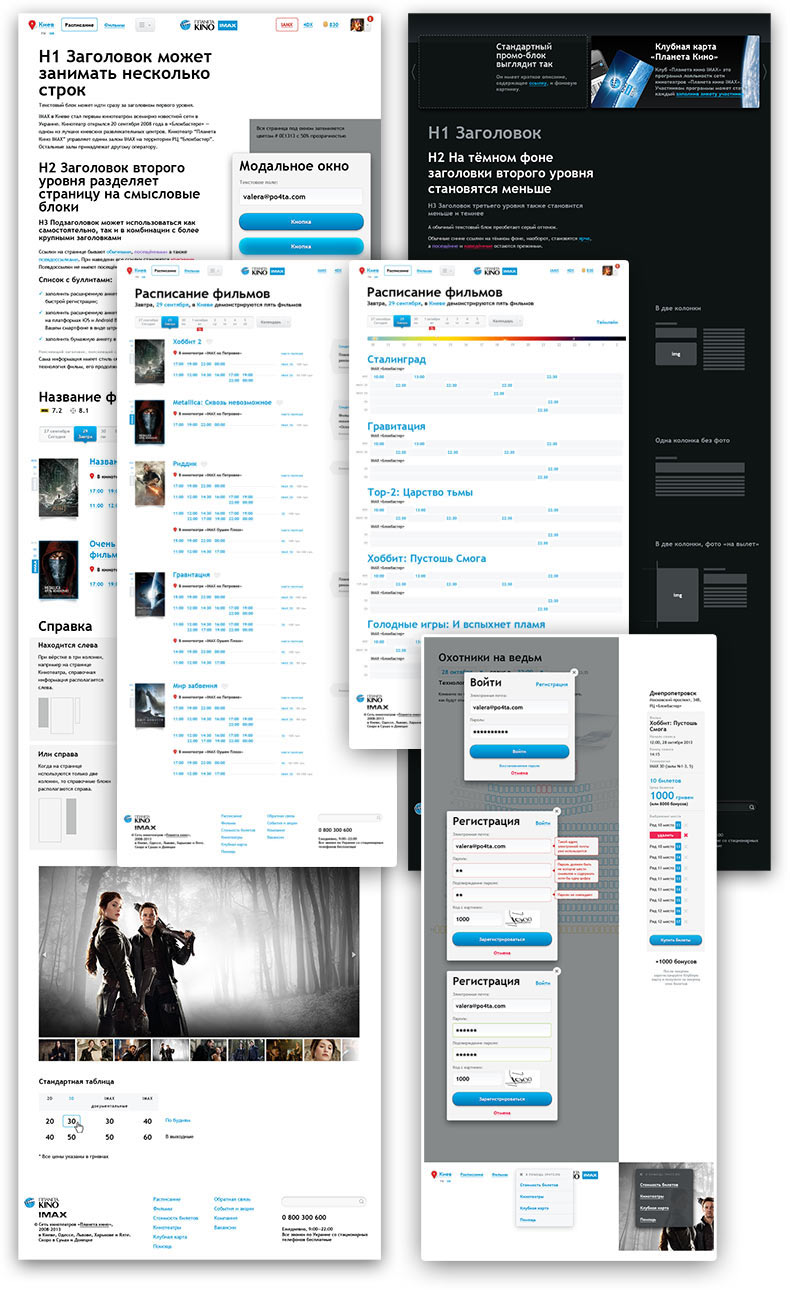
Working on other pages of the prototype.

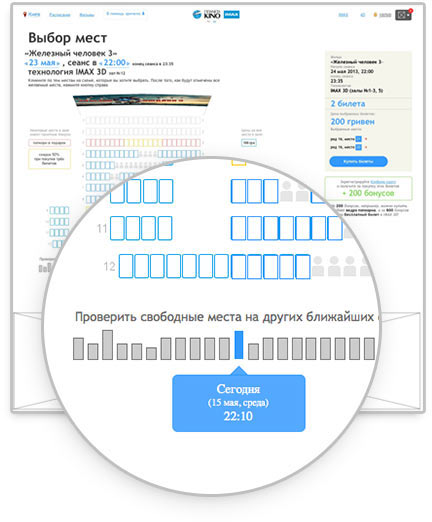
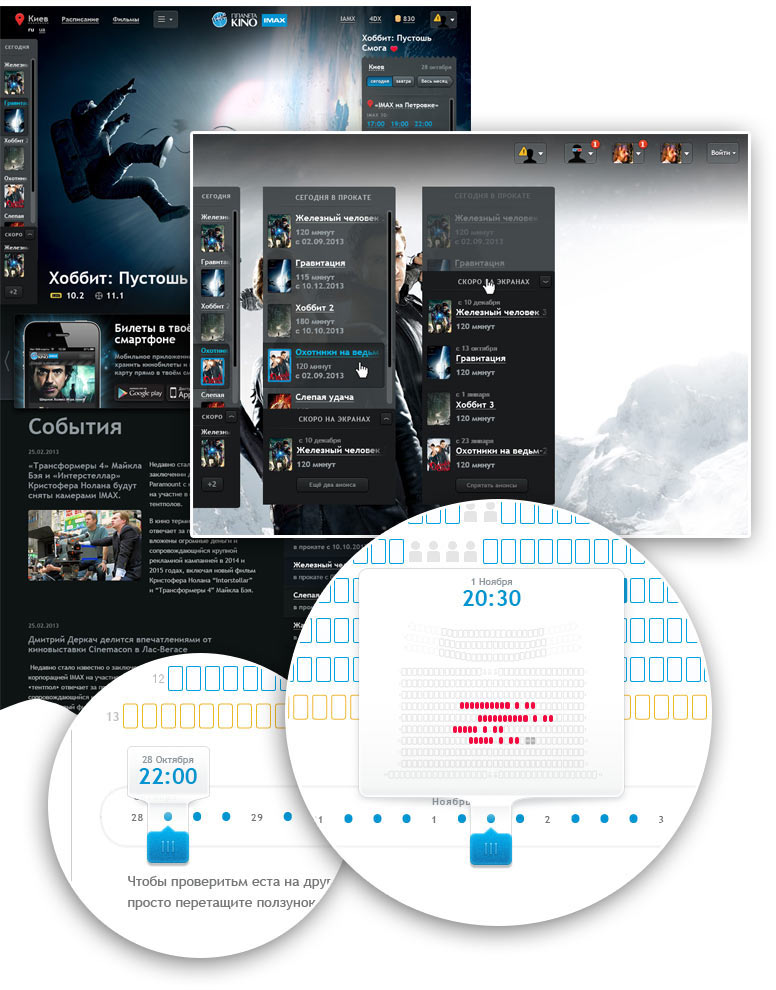
Coming up with a lifehack to help choose center seats: switching between adjacent showtimes should work on the fly. Thinking hard about how to realize it, talking to the technologists and deciding to leave this for the redesign.

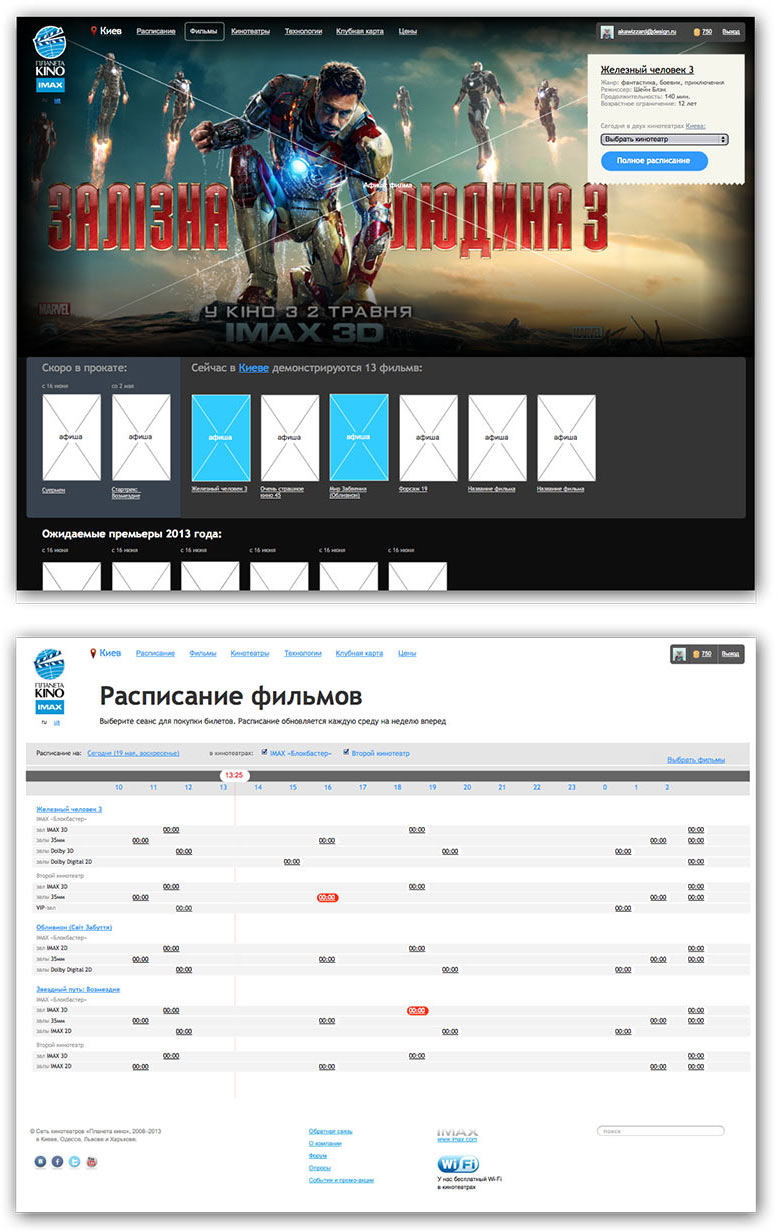
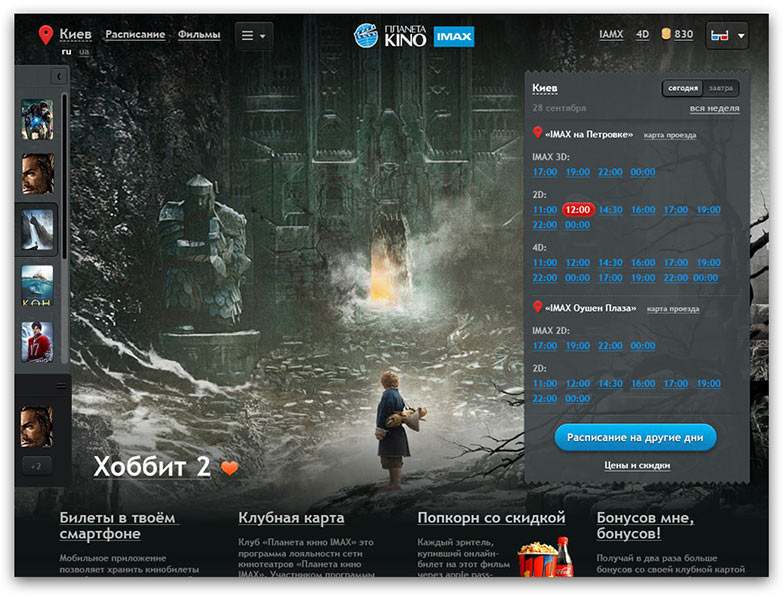
Starting to draw. The art director asks to create 1000 pixel wide mock-ups. Drawing the main page. The result seems to look good. Getting the client’s approval for the chosen direction and moving on to the rest of the pages.

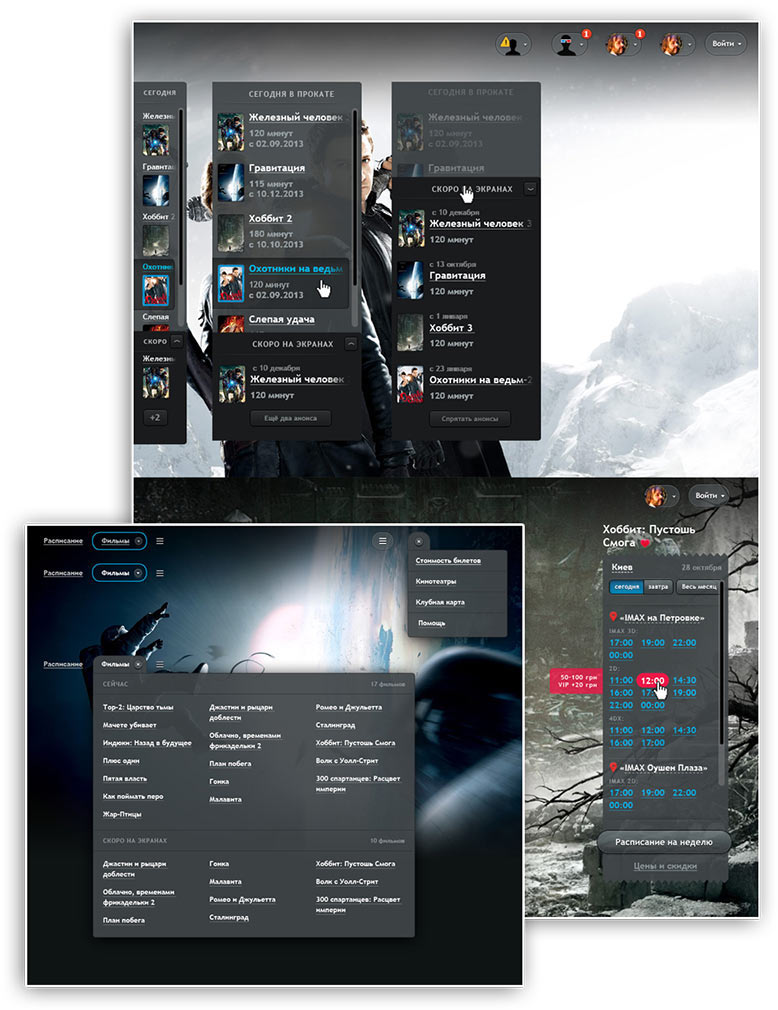
Drawing various states of sidebars and other elements. Simultaneously working on the idea of visualizing seating using minimaps on seat selection page. The client’s technologists take time to think while we continue to draw the rest of the pages.

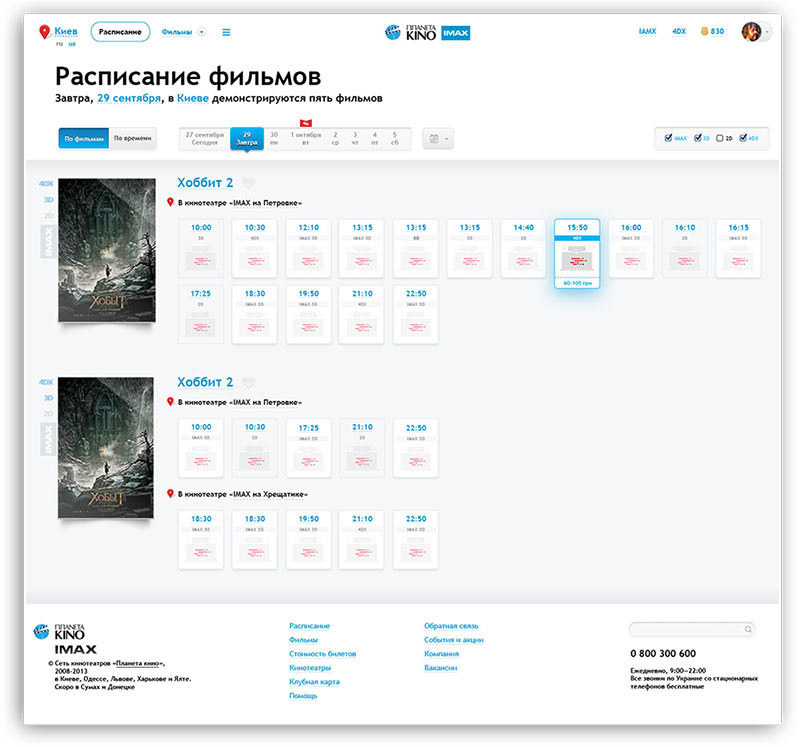
Working on two versions of the schedule and style pages.

Failing to find an elegant solution for choosing seats on minimaps and discarding this idea.
Putting the navigation in order. We get the idea to hide the list of all shows in a dropdown menu which will allow the entire schedule to be seen on any page. Testing: it works. Drawing.

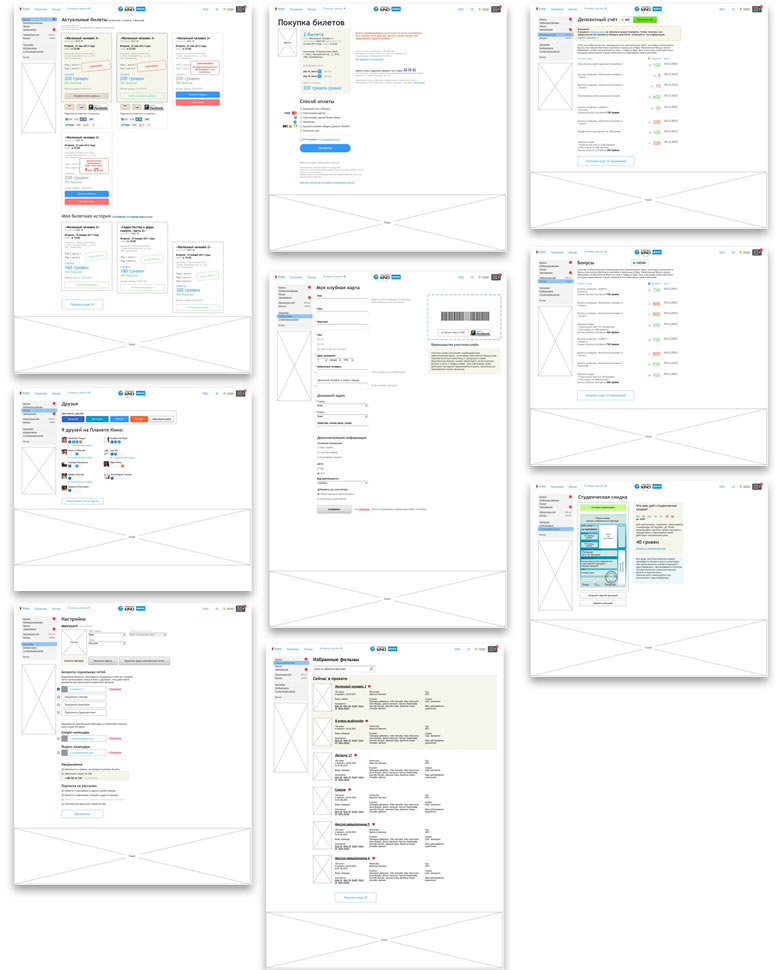
Going back to the account page. Finalizing the prototype. Simultaneously starting to typeset.

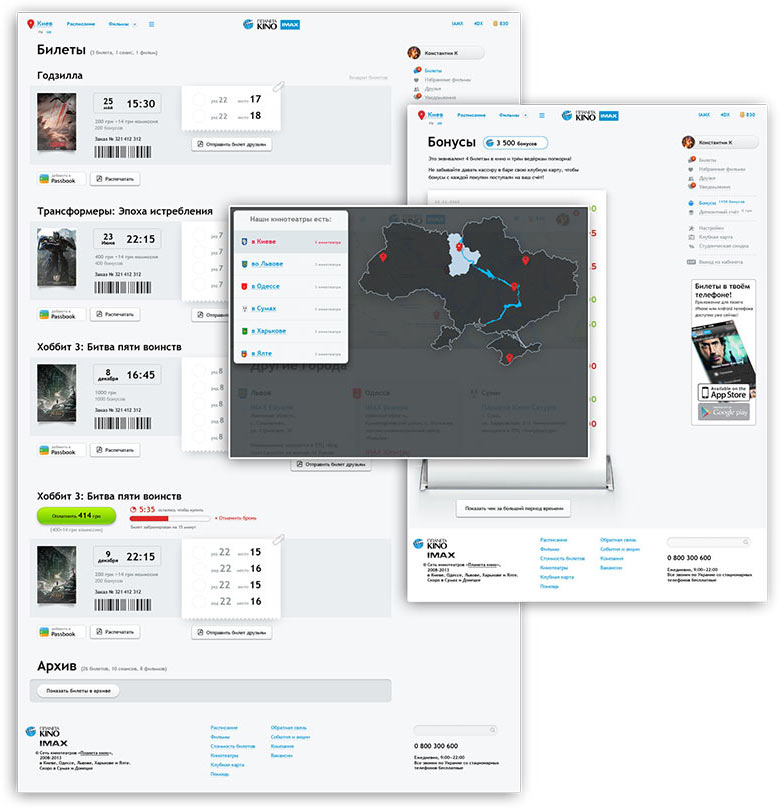
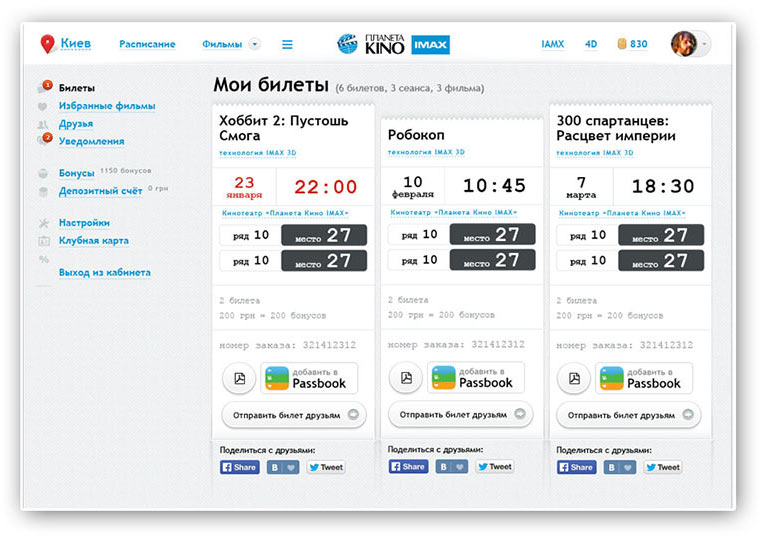
Getting the client’s approval of the account page prototype, drawing its main screen with tickets.

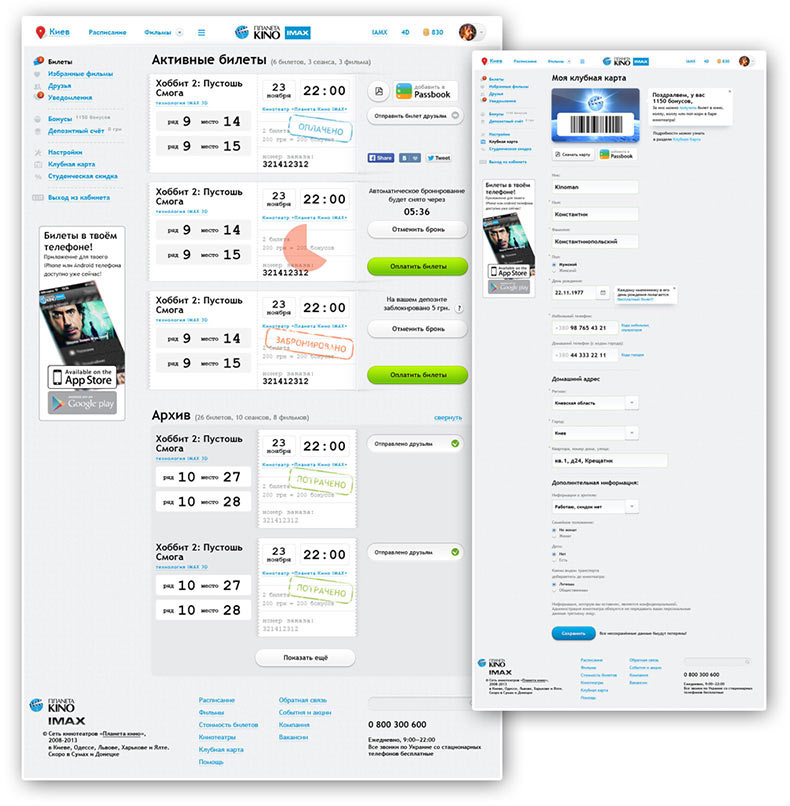
The art director does not accept the result, redrawing. Working on the preferences page.

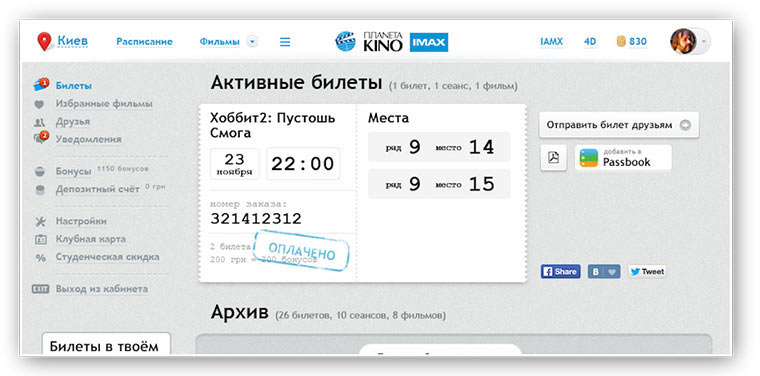
The art director likes neither. Moving field labels to the left per the art director’s request and cleaning up the tickets.

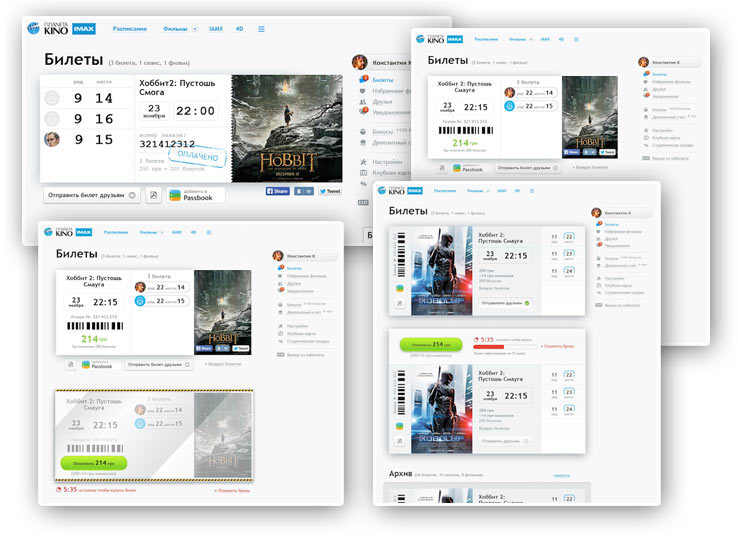
Still, something’s not right. Spending a lot of time to find out what it is and how to make it better.

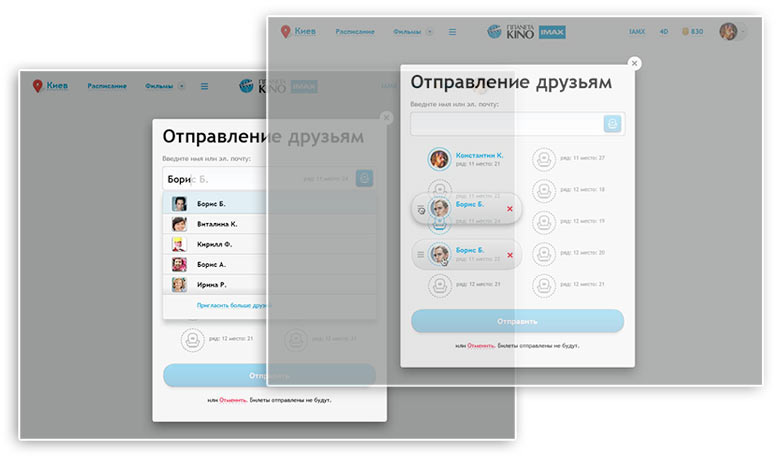
Implementing the send tickets to friends functionality.

Remembering the seating minimaps idea: we finally have a suitable technical solution. Deciding to use it on the schedule page as well. Retypesetting.

Finalizing the work on the account page, finishing the remaining modal windows, fixing graphics. Getting the final approval from the client and waiting for the typesetting to finish.