While the mobile application is still in the design stage and the work on the logo is only getting started, we decide to begin working on the promotional website.
Having understood the idea of financial relationships within a family, making the first feelings-based approach.

Too abstract and conventional. The project manager launches her Photoshop and rushes into action, giving more life to the website.

Too photographic, resembles clipart and doesn’t correlate with the product as much as it should. Making the next attempt, this time including one of the internal pages.

We get the idea to divide the screen into three parts with unsynchronized scrolling. Sketching a quick prototype.
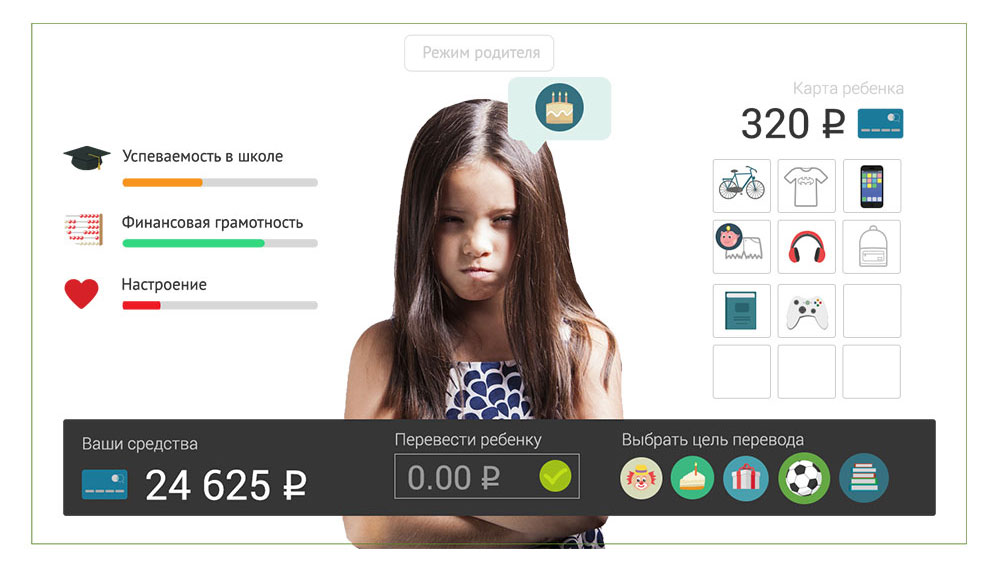
The art director doesn’t like it: too complex and boring. Changing the designer, asking the new one to add more excitement and emotions. The result is an annoyed girl.

Art director: OK.
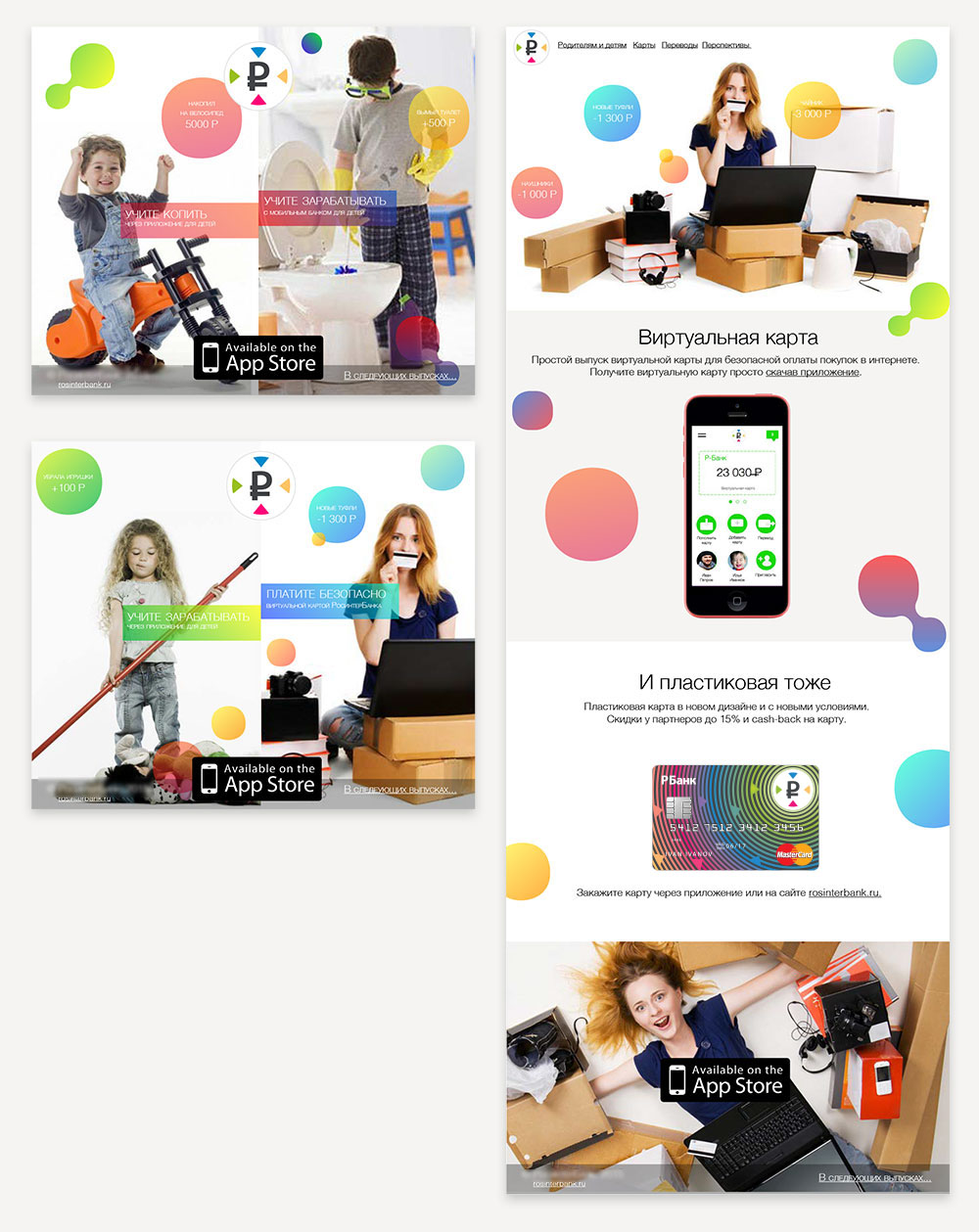
The client believes that the website is coming to be interesting but strongly geared towards children. Looking at families to assemble the proper image.

Simultaneously researching credit cards. Trying to maintain the idea of contoured images of savings targets and keep the annoyed girl.

Art director: It’s a miss.
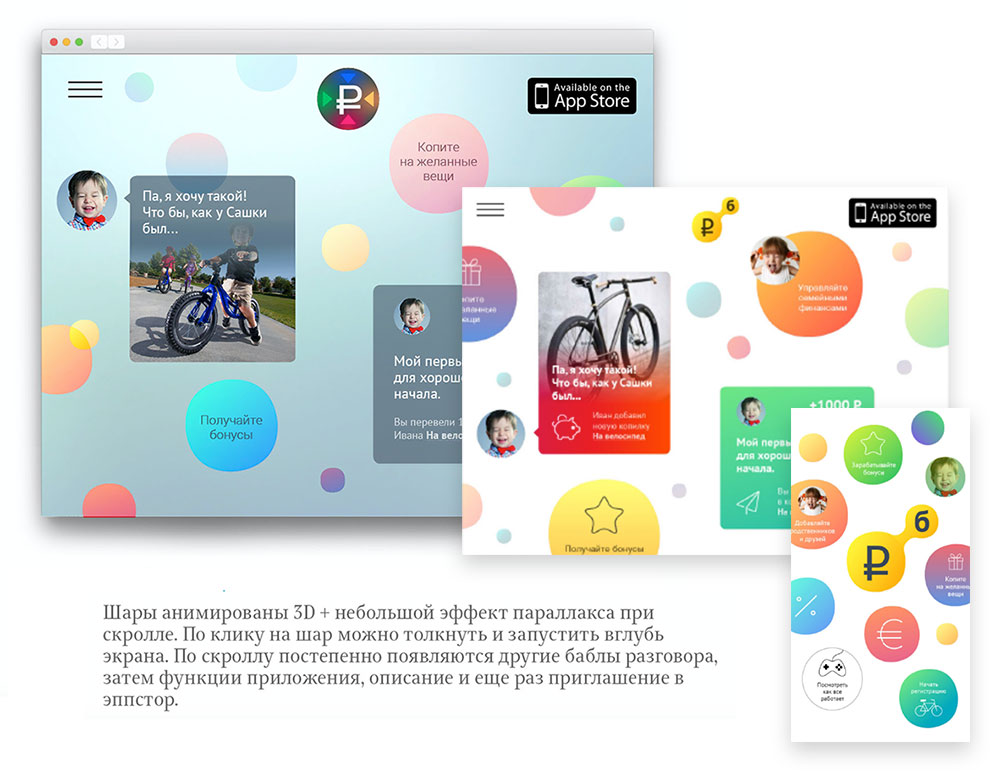
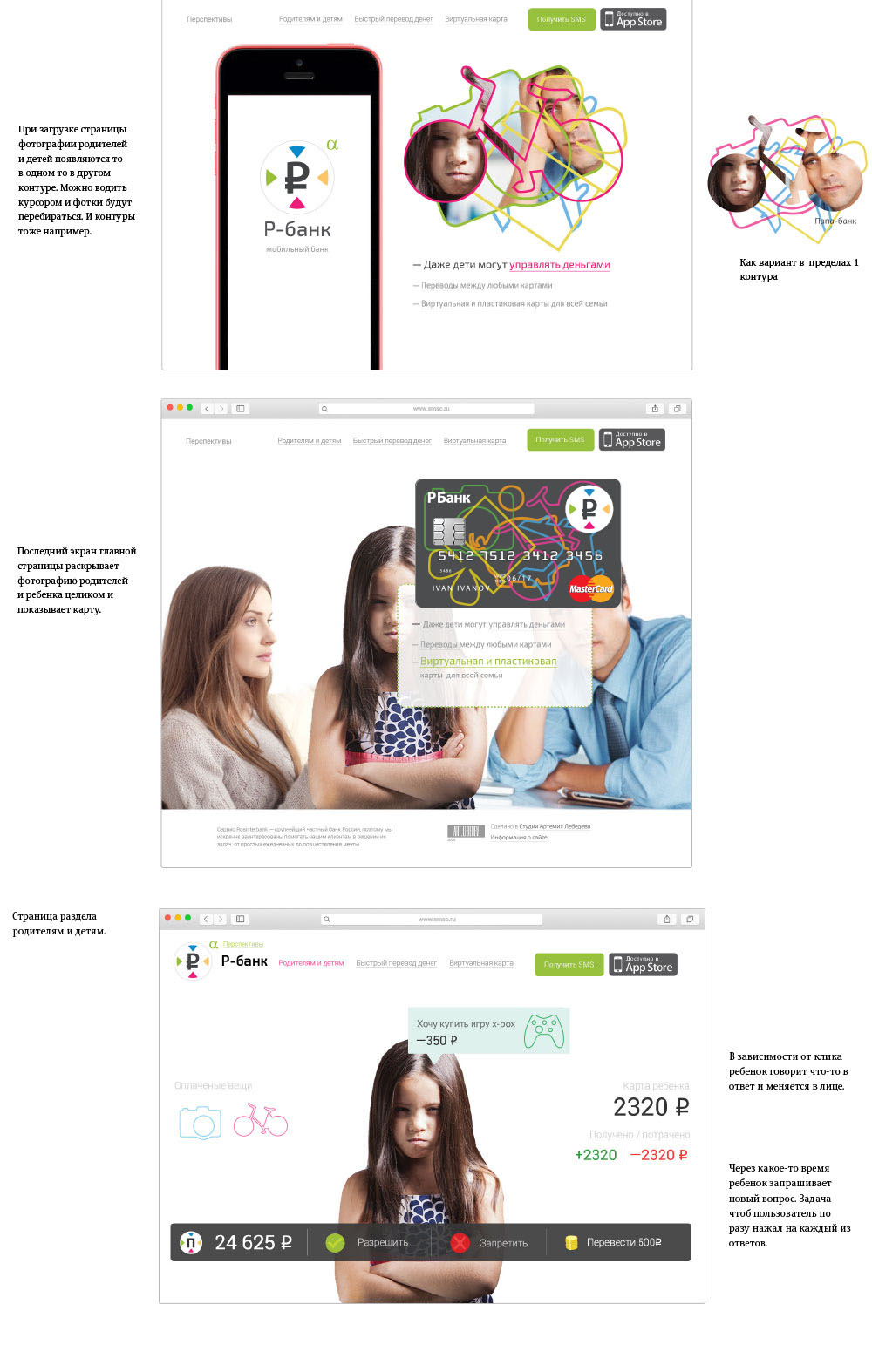
Digging deeper, adding effects. Trying to show app screens on the website’s pages.
Art director: Better, but still looks too complex.
Slightly simplifying the details and adding sections about transferring money to a virtual card.
The art director asks to forget about the concept and make a brand new attempt.
Realizing that the website lacks emotions and product associations. It seems we need to build everything around real-life scenarios.
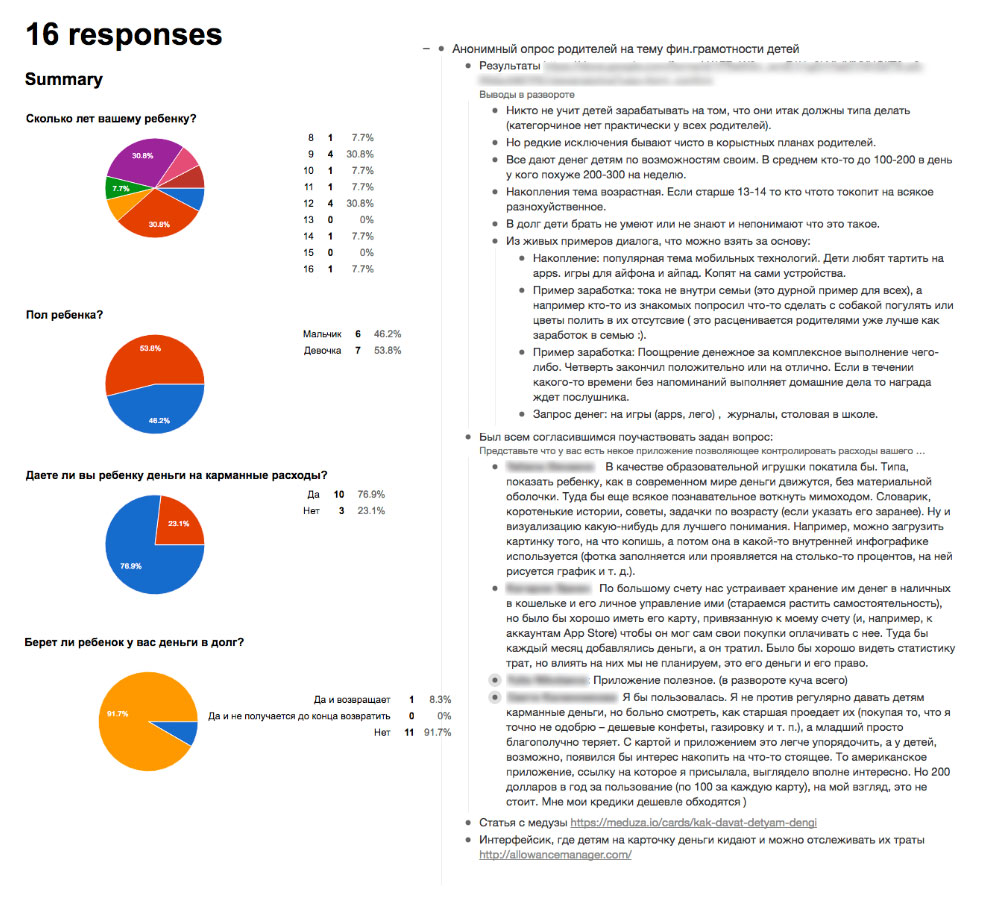
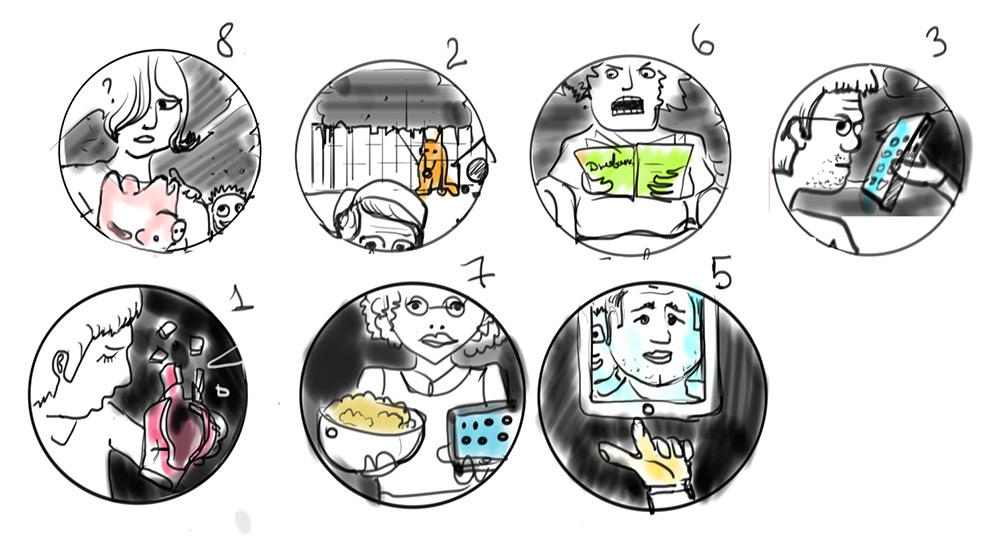
Holding a survey among the studio’s parents and sketching illustrations of family life.


Art director: That’s a good angle, but be sure not to lose the vision as you go.
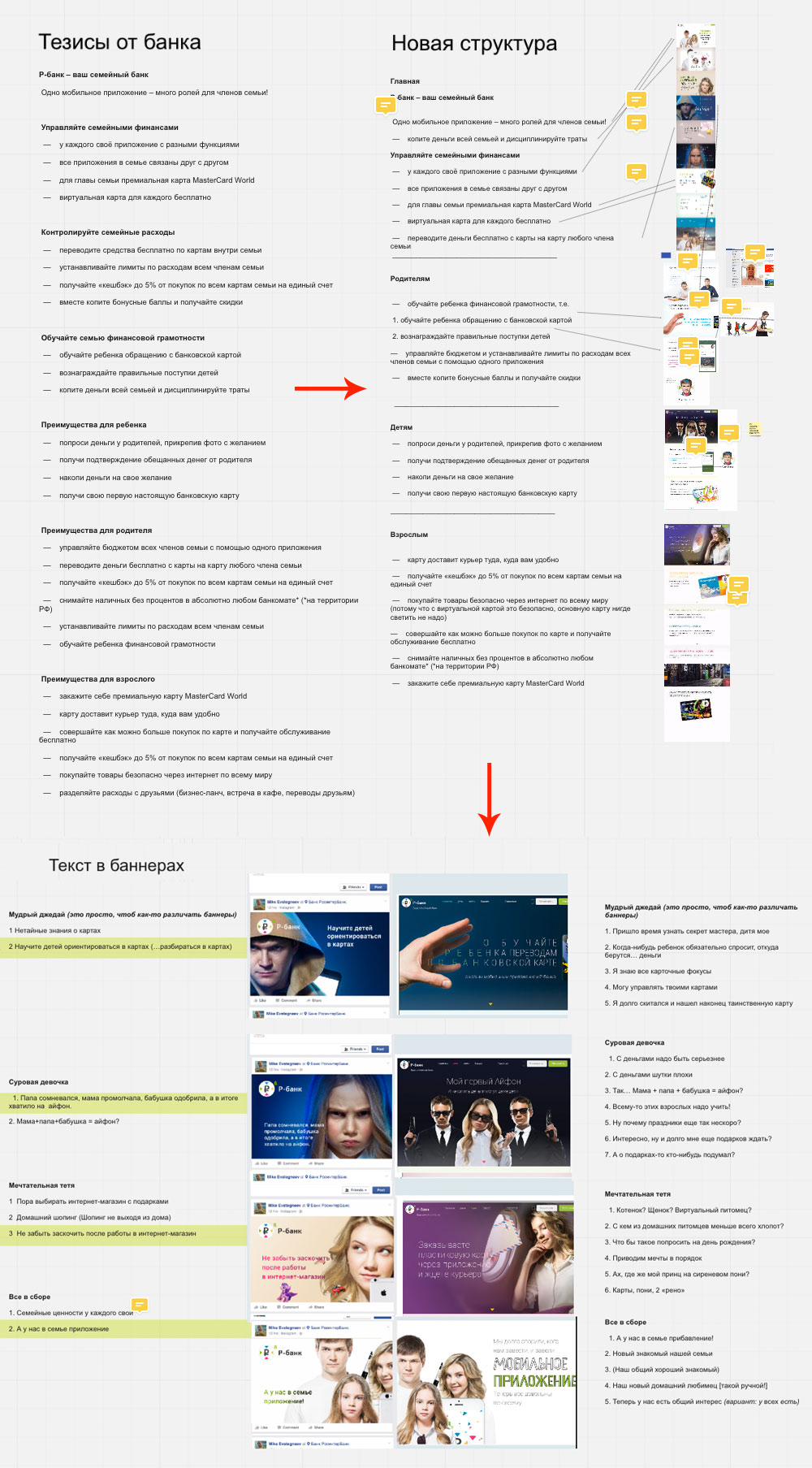
Writing down all the product’s points and trying to apply them to the generated ideas.

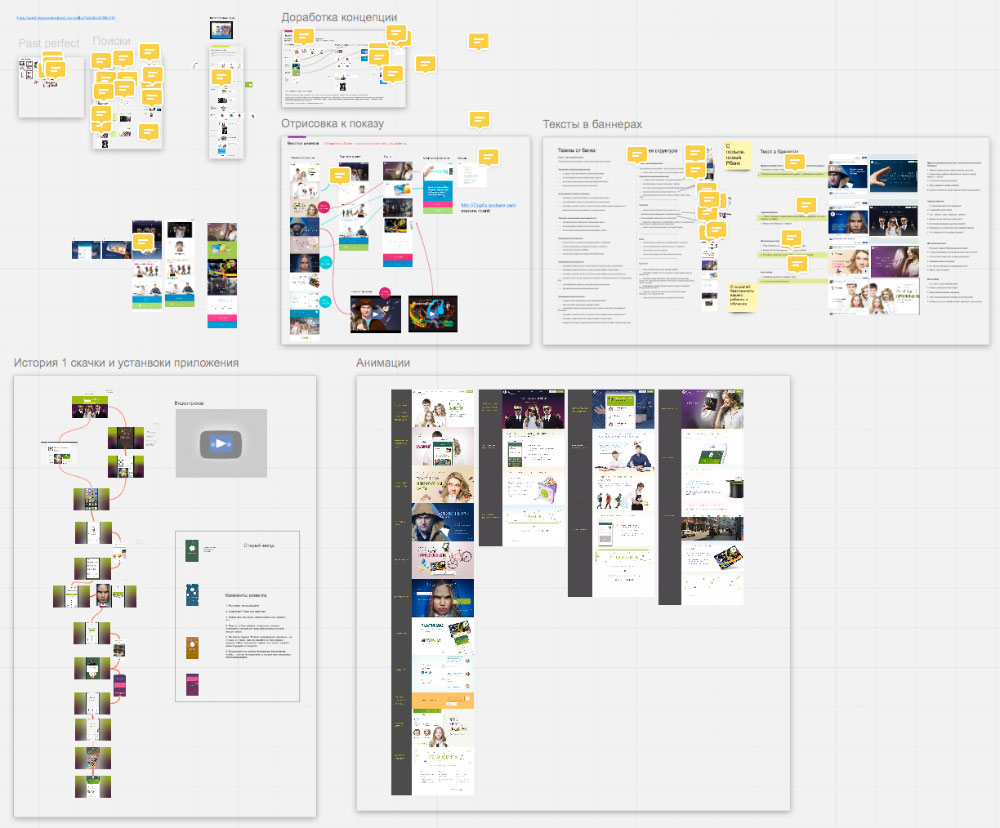
Sifting through concepts during brainstorms.

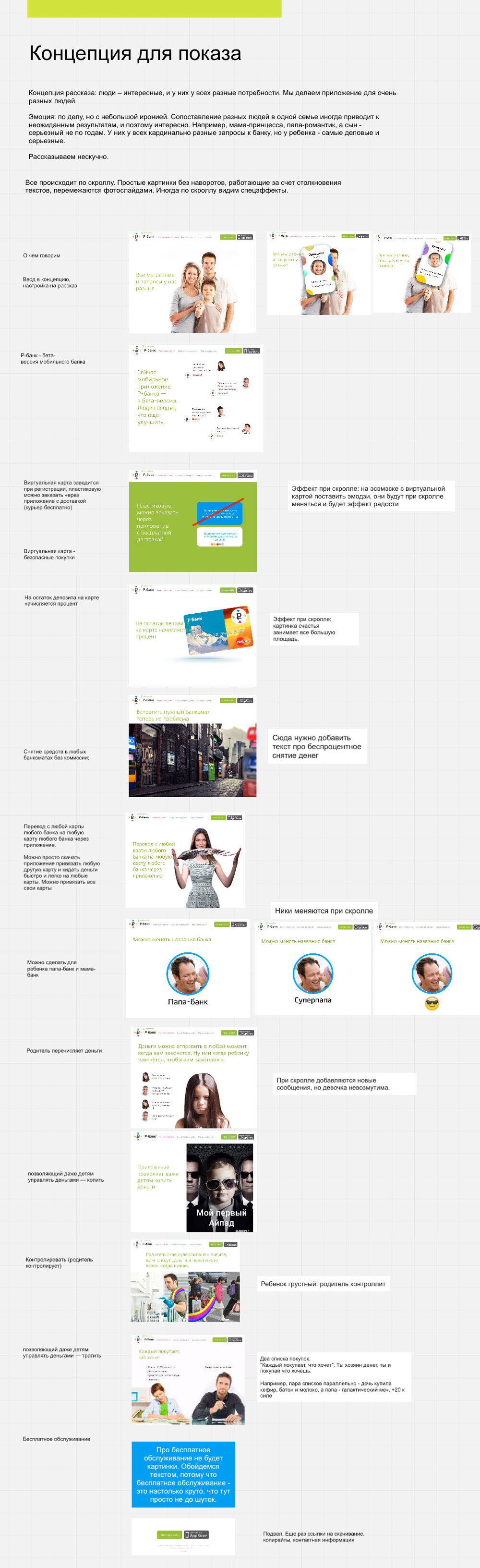
Assembling a pool of ideas and formulating a concept.

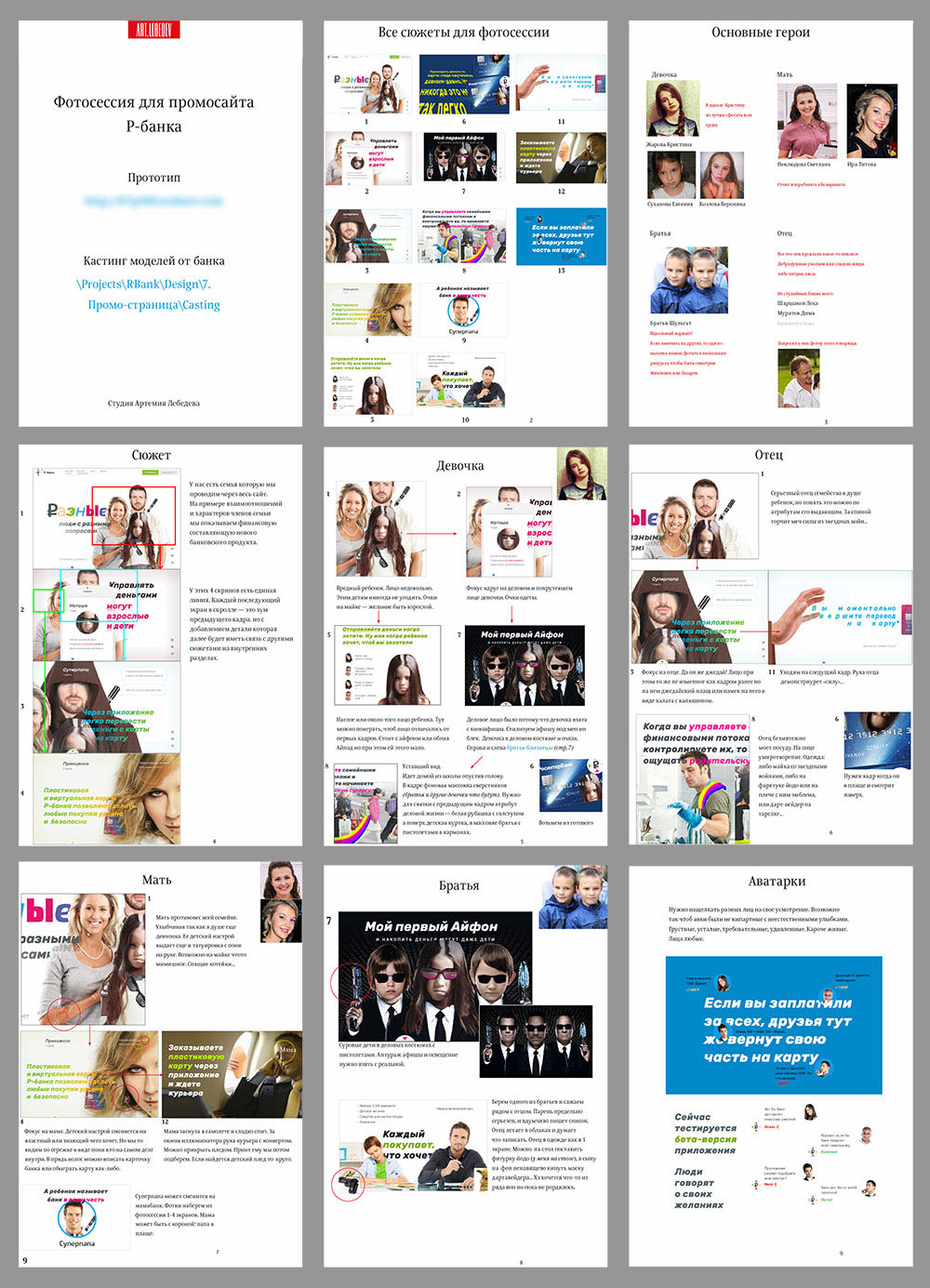
Putting together a quick prototype for the client and preparing a presentation.
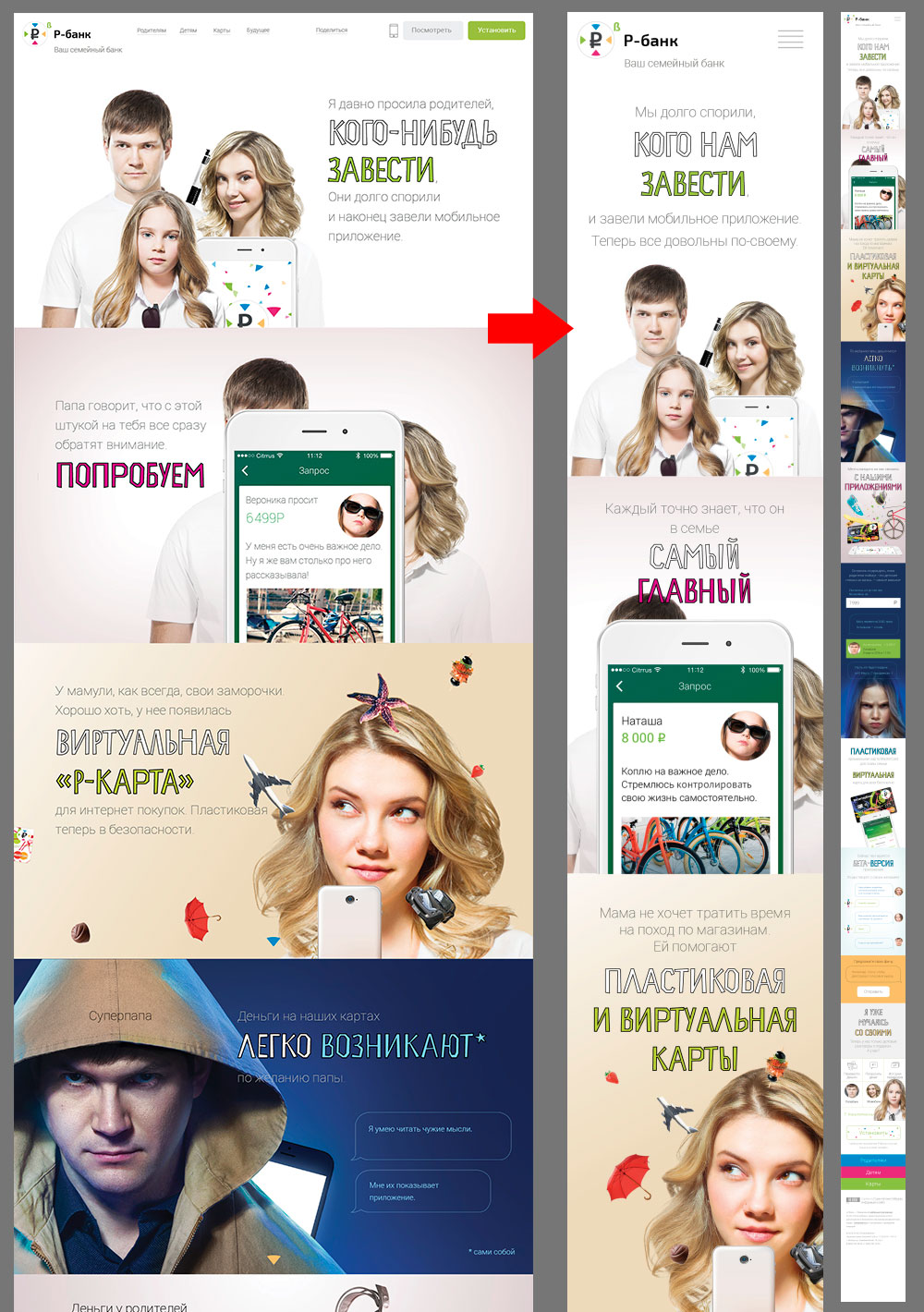
The client likes the approach but asks us to replace a single long page with several pages based on target audience. Each page should work as a target that an external banner could lead to.
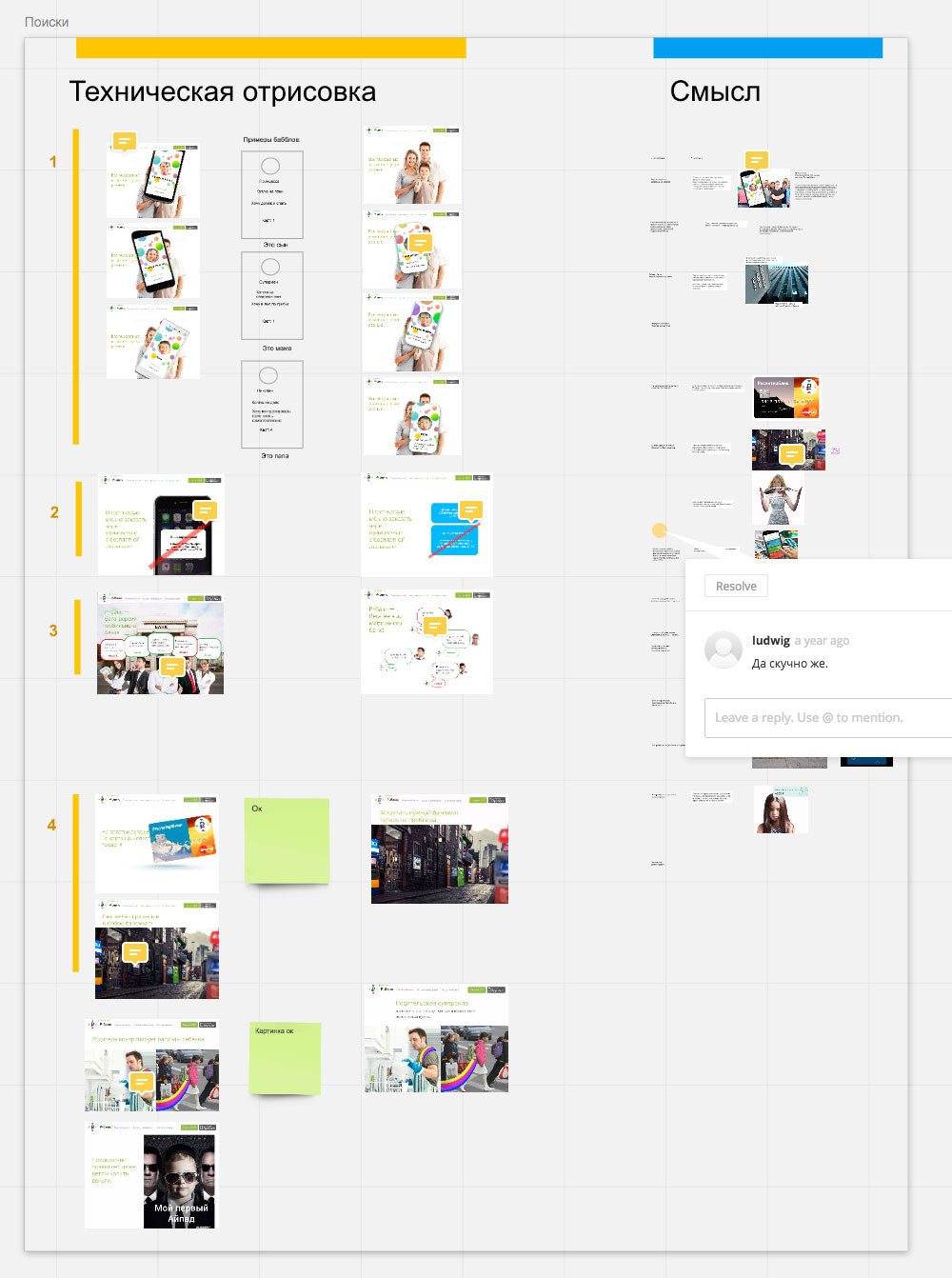
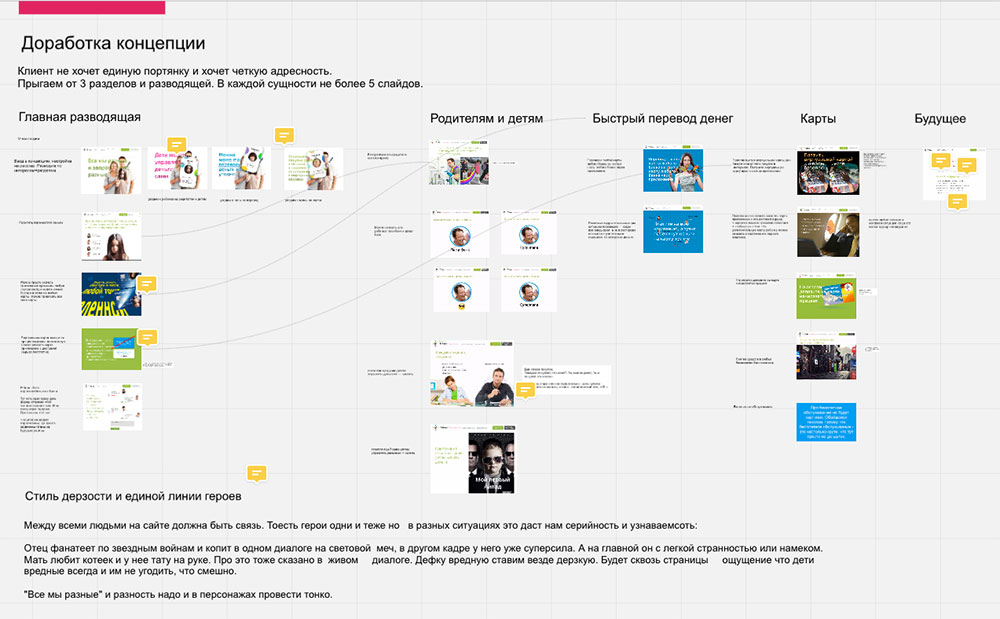
Regrouping and finalizing the ideas.

Searching for the visual language. The idea is to avoid being too childish but also not to overplay the adult role. There has to be a balance.
We arrive at an image of a family where each member has their own role based on the product proposition. The father is a Jedi, the girl is still annoyed but businesslike when needed, the mother is a romantic spender.
Taking the bunch and leading them further.

Expanding the prototype using the new images. Carefully watching over transitions from the main page to specific stories.
Showing to the client.
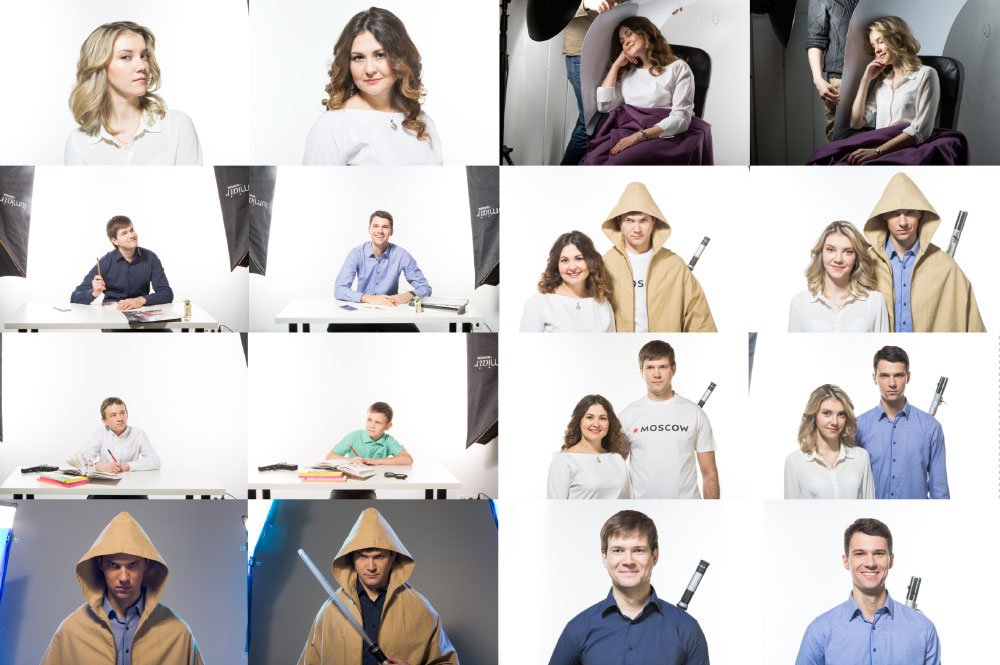
The client accepts the prototype and is eager to see the result with final graphics. It’s time for a photo shoot of the entire family. Creating a shooting plan and holding a casting among the bank’s employees.

The shooting takes all day, the studio is full of children, fathers and mothers.

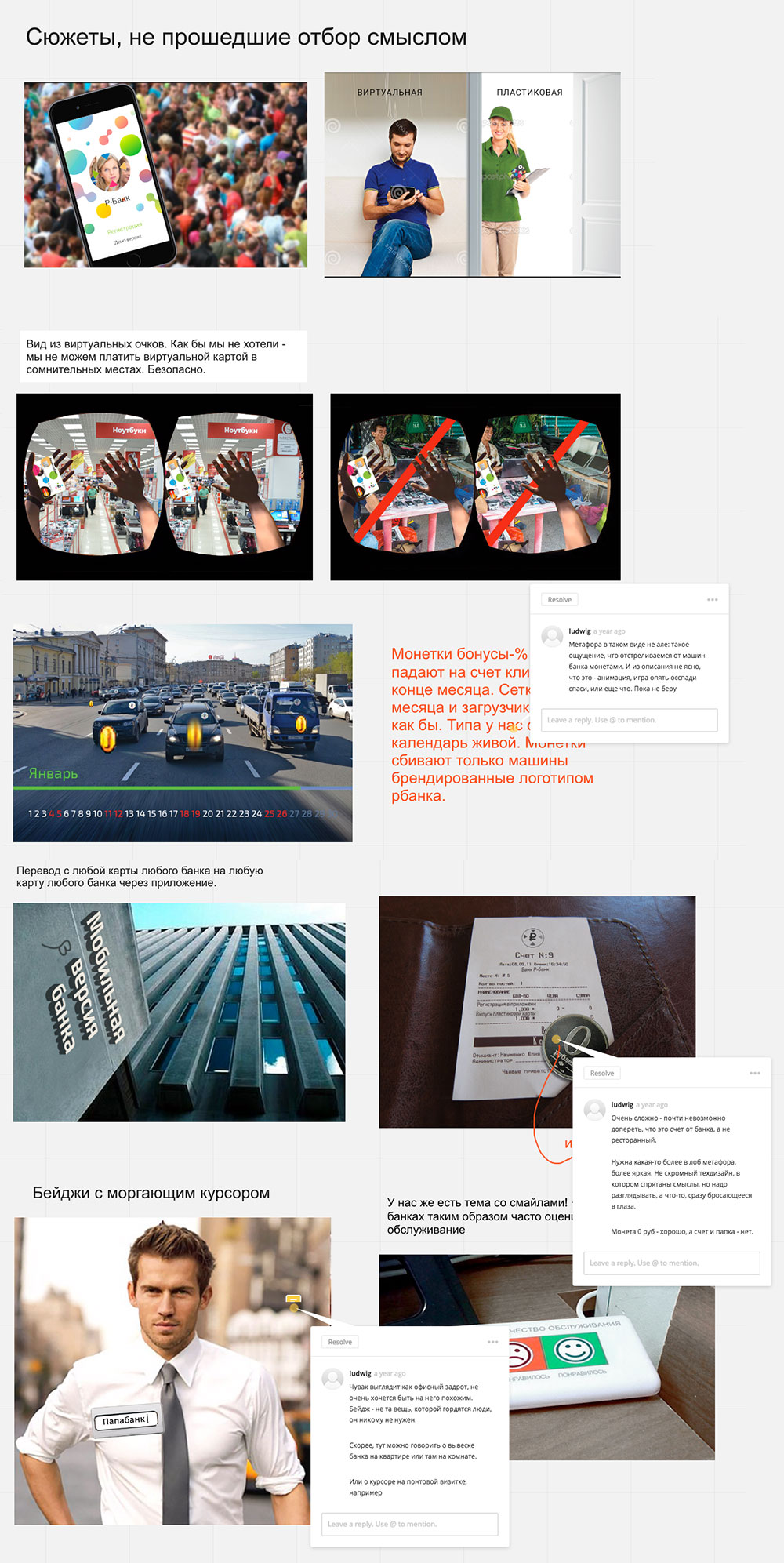
Each character undergoes a tough selection process. Interestingly, contestants who had been thought of as preferred candidates based on the submitted photographs fail to make the cut.

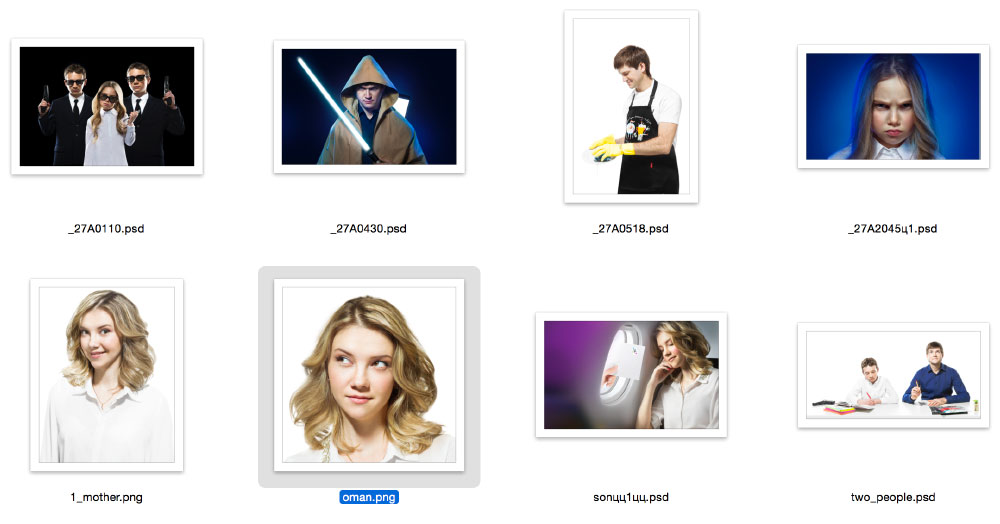
We find the mother easily, but the father and the son take some effort. We have to create quick collages as we go to ensure compatibility of the actors.


Each photograph undergoes preliminary retouching based on the story.


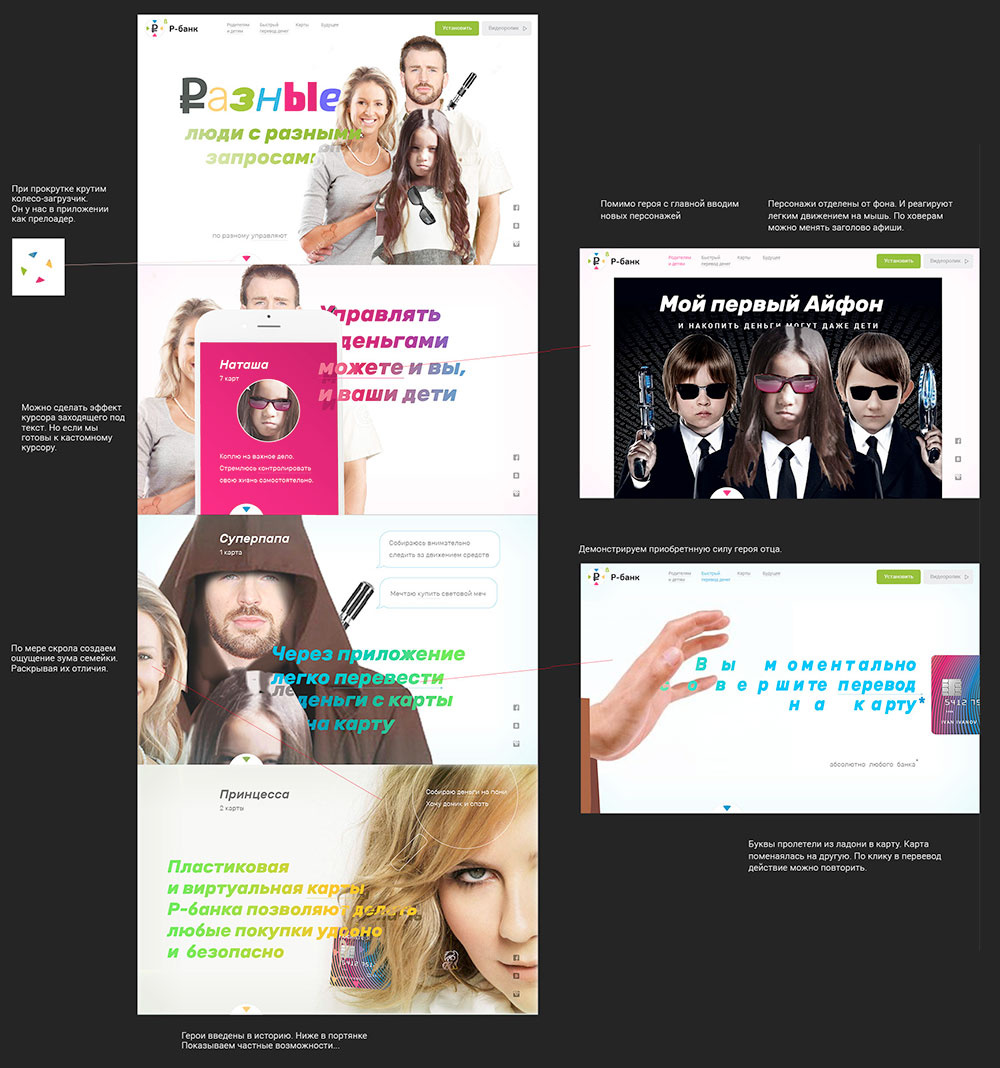
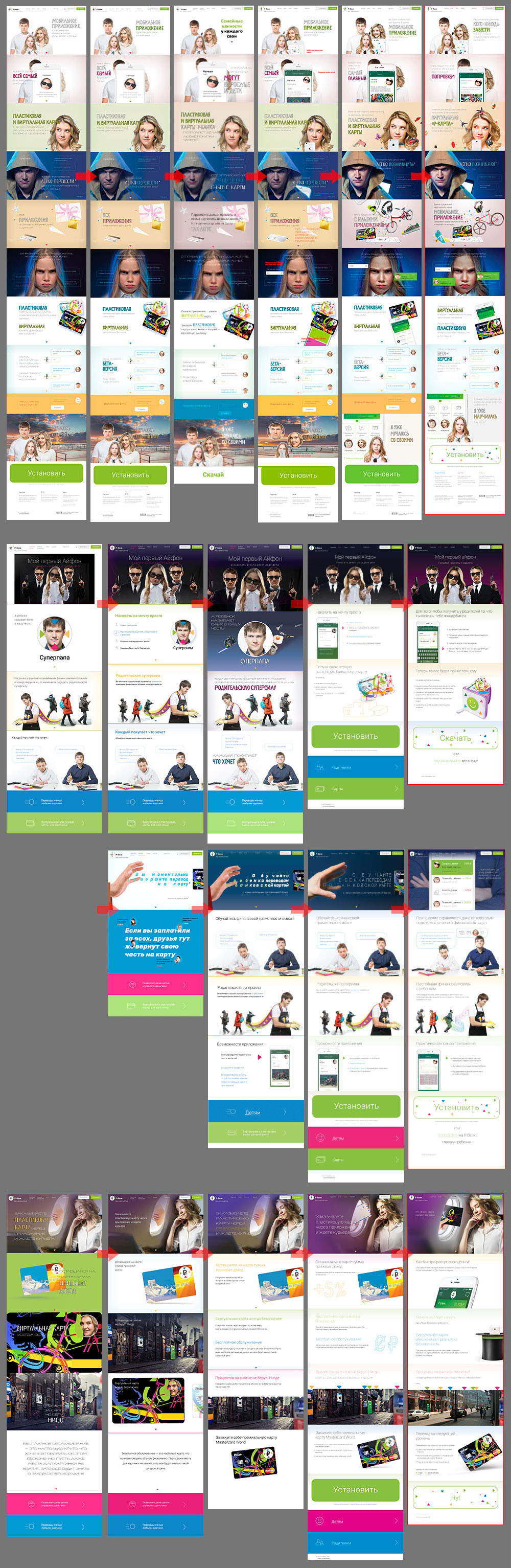
Inserting new photographs into the mock-ups and working on details.

Realizing that the text needs more work since each screen has to have a very clear message. A strong turn of phrase should hold attention and inspire to keep scrolling the page. Sitting down with the editor to work on the mock-ups.
As a result, the website’s structure changes but we get an understanding of who we are creating it for. Children will also visit the website and we need to speak their language, too.

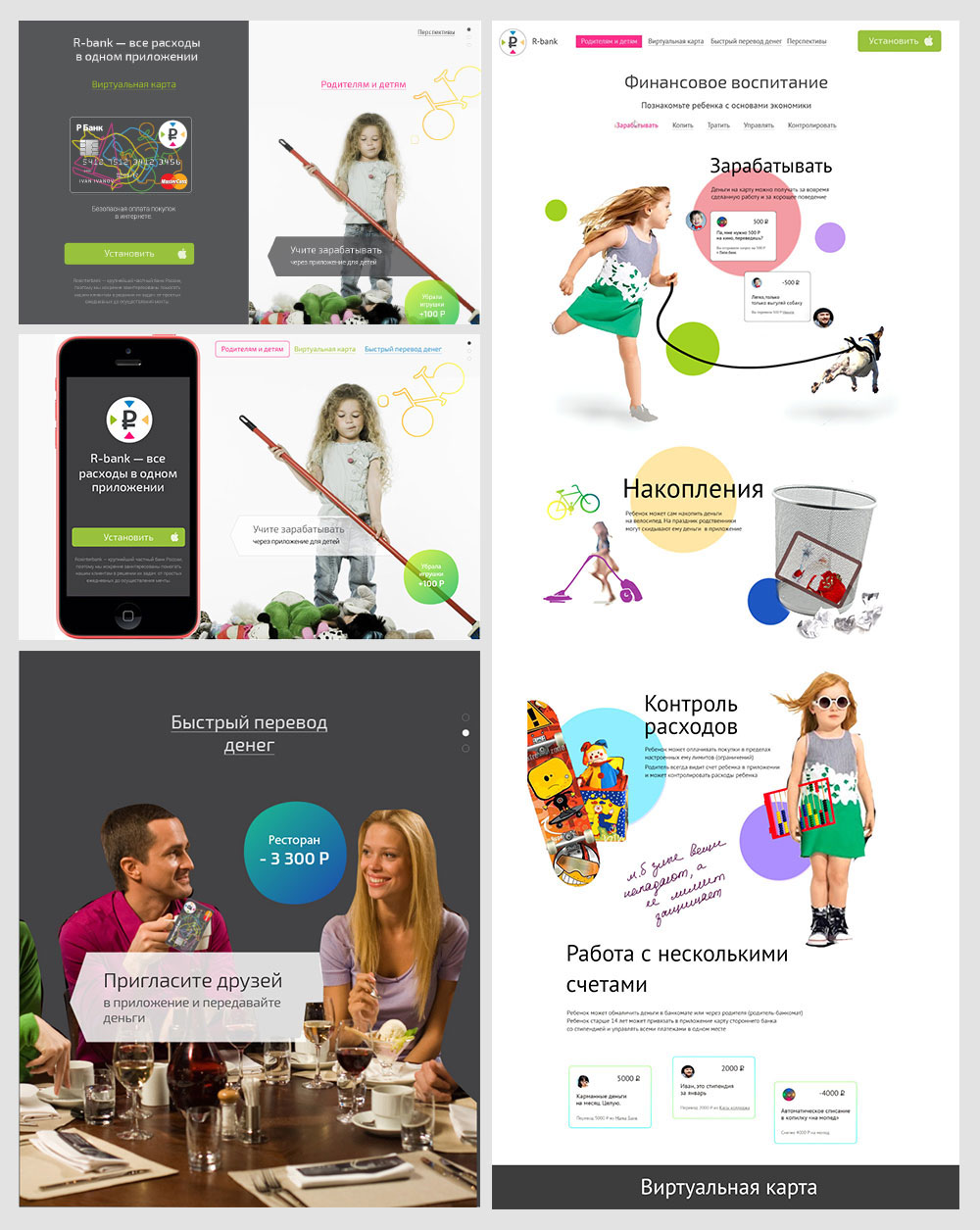
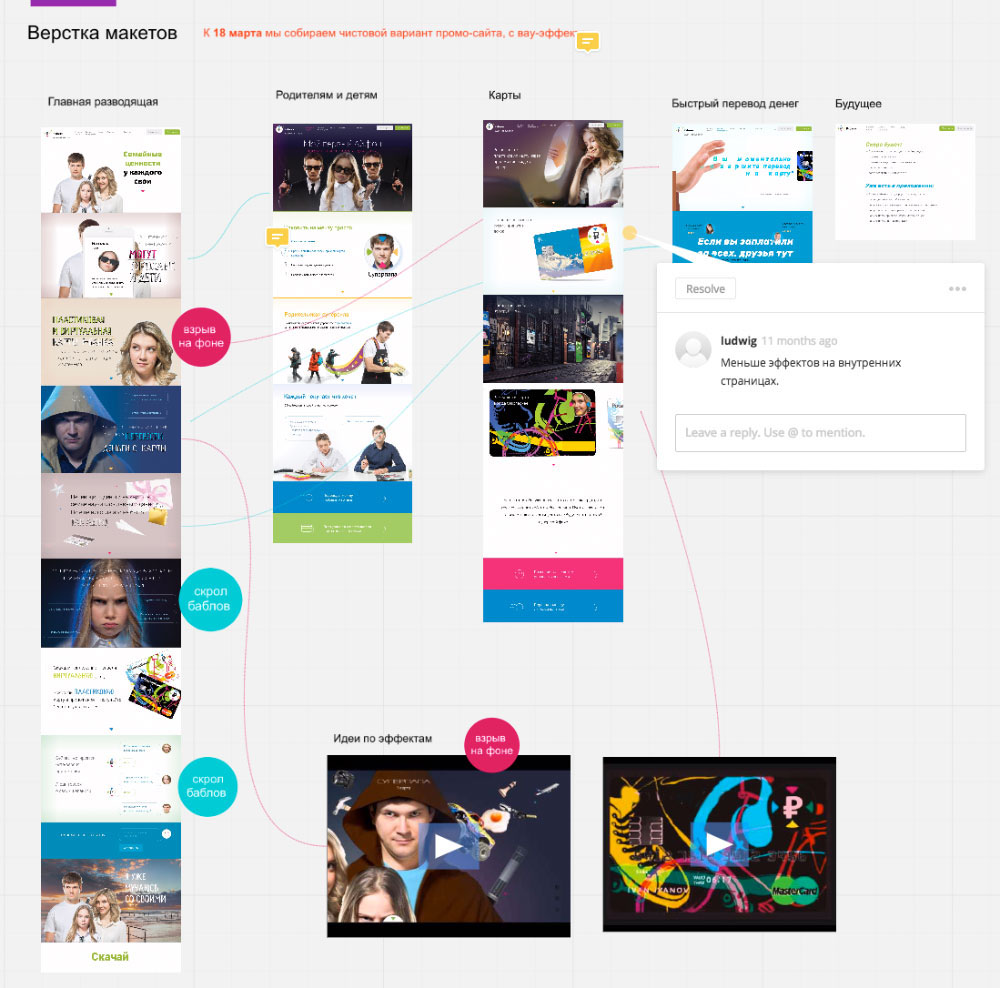
In the course of countless iterations working on the text and the mock-ups, the pages gradually evolve from the photo shoot to the final result.

Coming up with ideas for animations that will get finalized during the typesetting phase.
Assembling a prototype with the final graphics and showing to the client.
The client approves everything. Sending the prototype for typesetting and working on the mobile version of the website.

As the project approaches the finale, its canvas gets covered in myriad verbal arguments.

Finalizing the details directly on the final version of the website and handing the result over to the client.