Guide on creating websites and content for people with disabilities for the So-edinenie Foundation (PDF, 677 KB)
There are more than 285 million people in the world who are visually impaired, 40 million of them cannot see at all. Not only is it difficult for them to physically leave their room, it is just as difficult to do anything online, such as check the news feed, access social media or find information. In 2014, the So-edinenie Deaf-Blind Support Foundation was created, finally allowing people with such disabilities to overcome their social isolation.
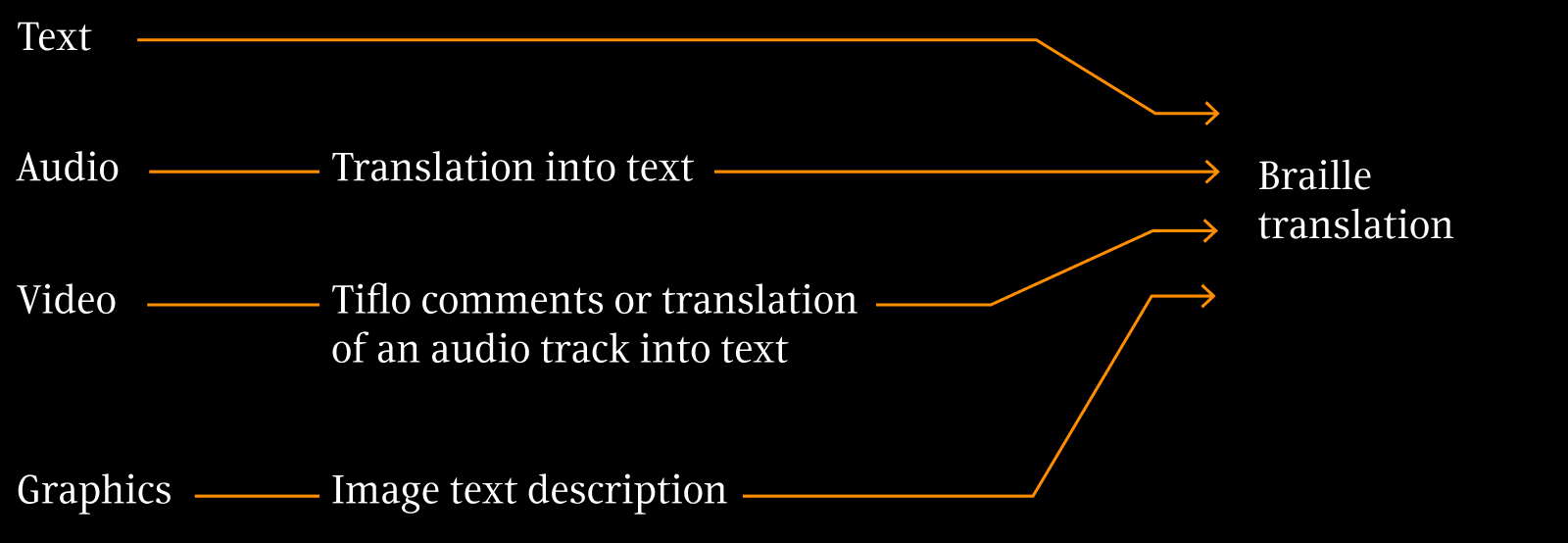
By the request of the foundation, the studio conducted research and talked to representatives of the deaf-blind community. As a result, it became clear that in order to achieve full inclusion, websites should translate all information into Braille.

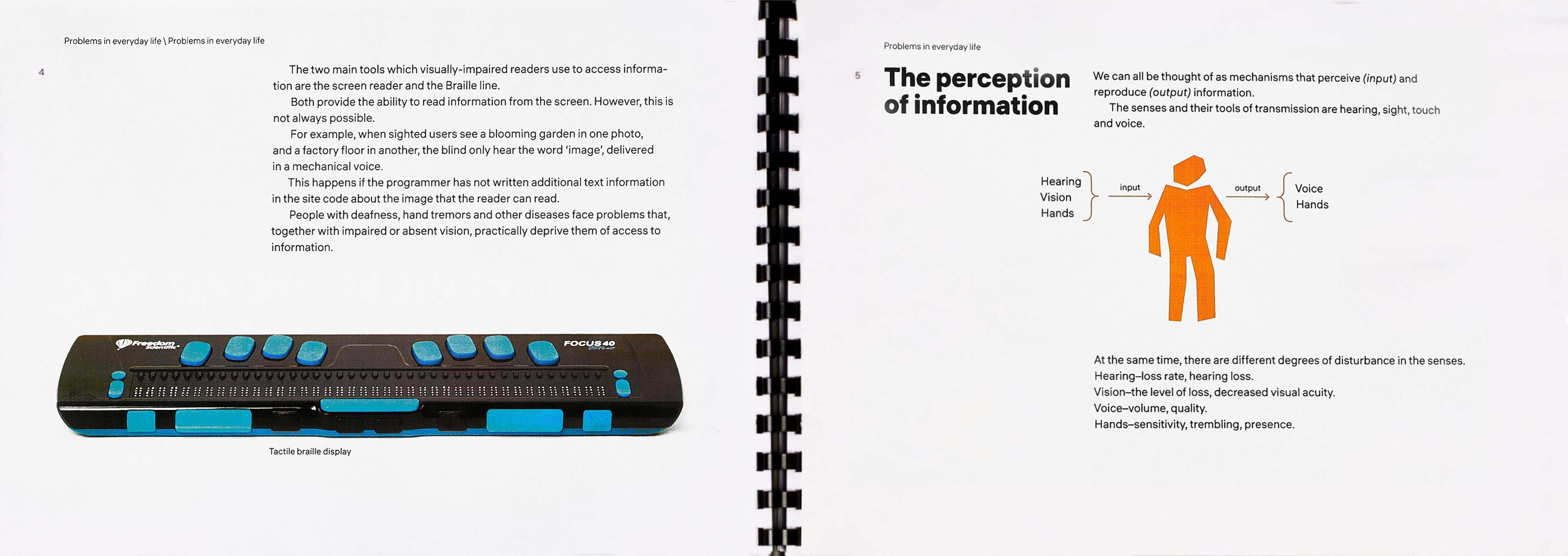
Even special gadgets and system settings don’t work correctly if a page violates accessibility standards. And yet, helping these people is easy: just follow a number of simple design rules and the blind will see, in a sense — at least on one single website.
Adaptability
At the very least, all websites of the Russian government agencies should be adapted for people with visual and hearing impairments. In practice, this is either not done at all, done only on some pages or done using adaptation methods that are not sufficient.

Guide
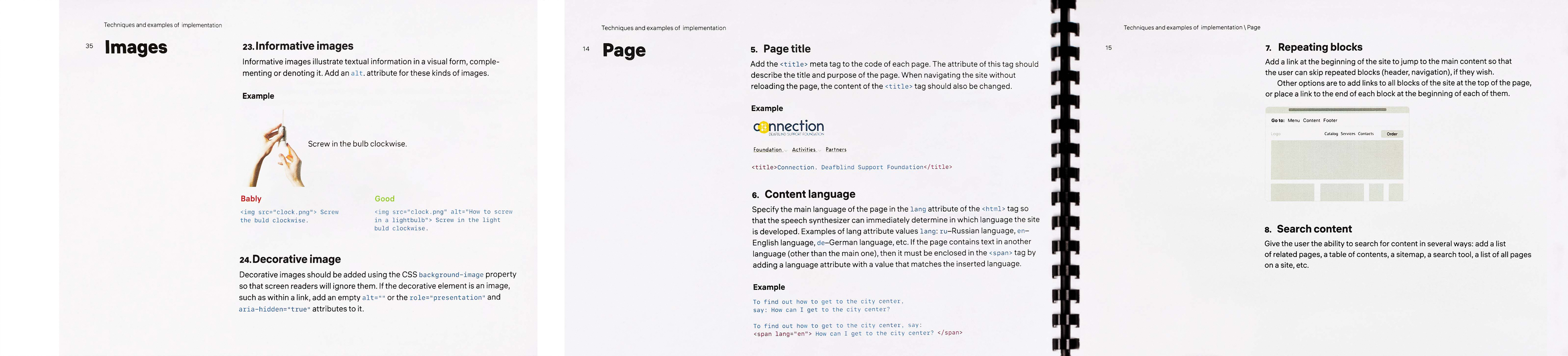
We have prepared guidelines and rules for developing websites properly adapted for the deaf-blind people, illustrated them with clear examples and compiled them into a guide book.


Guidelines on the web
For those who are not ready to download and study a file with the guidelines, we have prepared an interactive tutorial website. It shows and explains in detail how the deaf-blind people interact with websites and most importantly gives users a chance to experience this interaction for themselves.
The menu on the left helps find a topic, bookmark something important or just study the rules.
We gave the finalized web guide to the foundation’s care recipients to test for accessibility and then conducted a small survey to check its readability and the effectiveness of rules applied in the layout.
Was it easy to switch between stages?
Was it possible to “read” a group of images?
Were you able to find out what was shown on the picture?
Was the content of the sections easy to read?
Were you able to read the list of rules for website design?
Is the material accessible to the blind?
Making a website accessible to visually and hearing impaired visitors is not hard. Our web guide helps developers and designers make resources that are truly inclusive.
We continue to work on the guidelines and will be happy to receive suggestions for further improvement.
- The studio wishes to thank Yulia Shlyandina and Sergei Fleytin for their help with the project, as well as the foundation care recepients for testing the layout of the web guide


