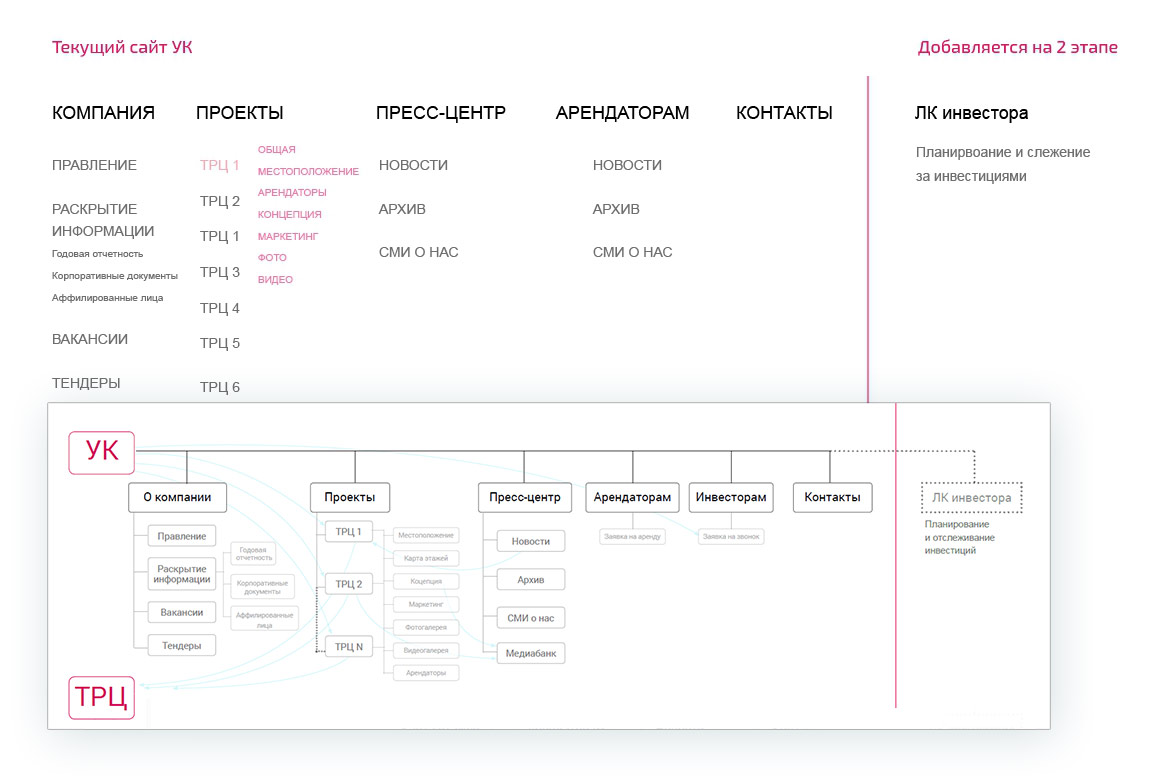
We start by studying the structure of the current website. Looking at the links and interconnections.

Searching for pieces of information that would allow us to make a start. For example, trying to emphasize the company’s investment business.

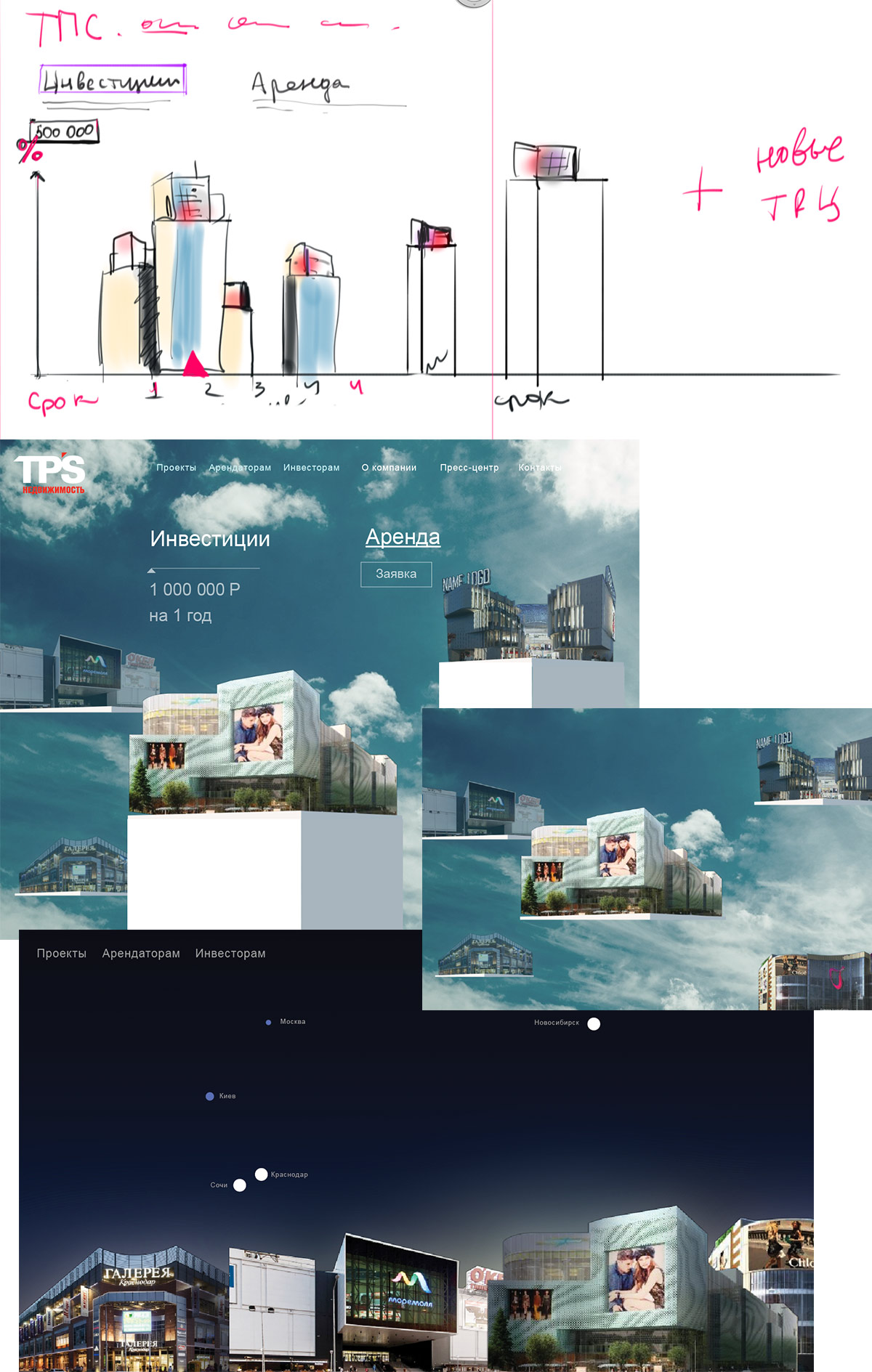
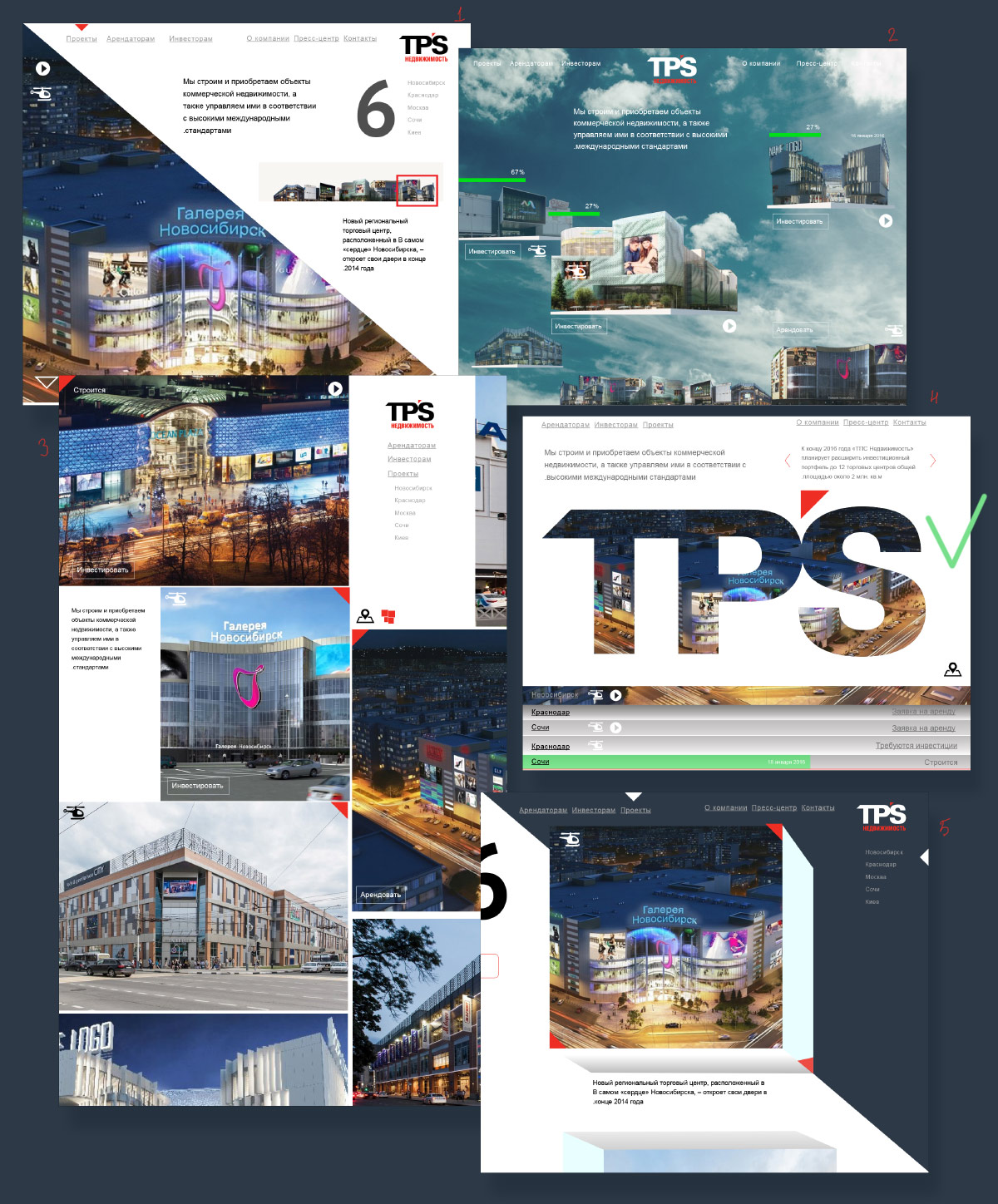
Trying to make an attempt with visual elements on the main page.

The art director suggests to go with the design featuring large letters and elaborate it further.

Considering all aspects of showing the logo on the main page.

As we search, we get the idea to show the company’s involvement in the full cycle of shopping center construction, from architectural sketches to the opening.

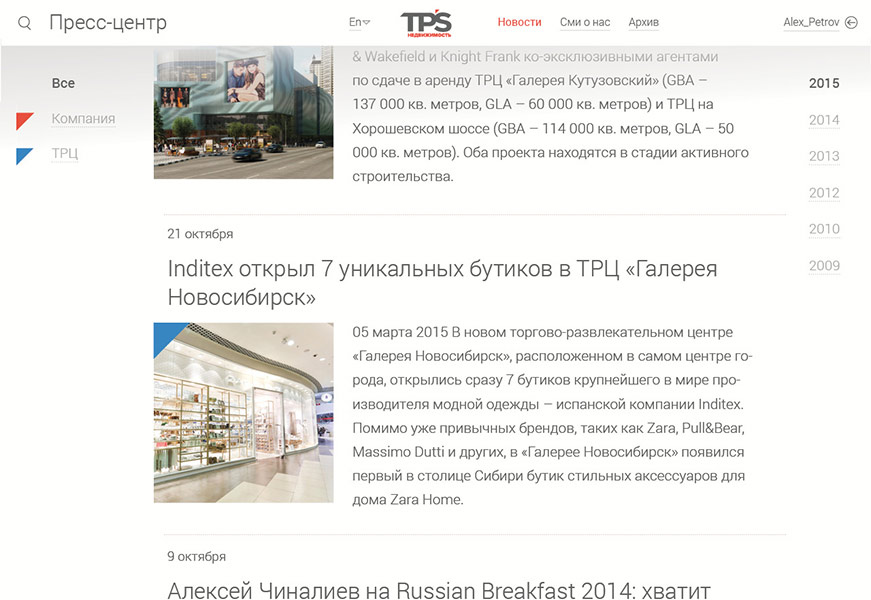
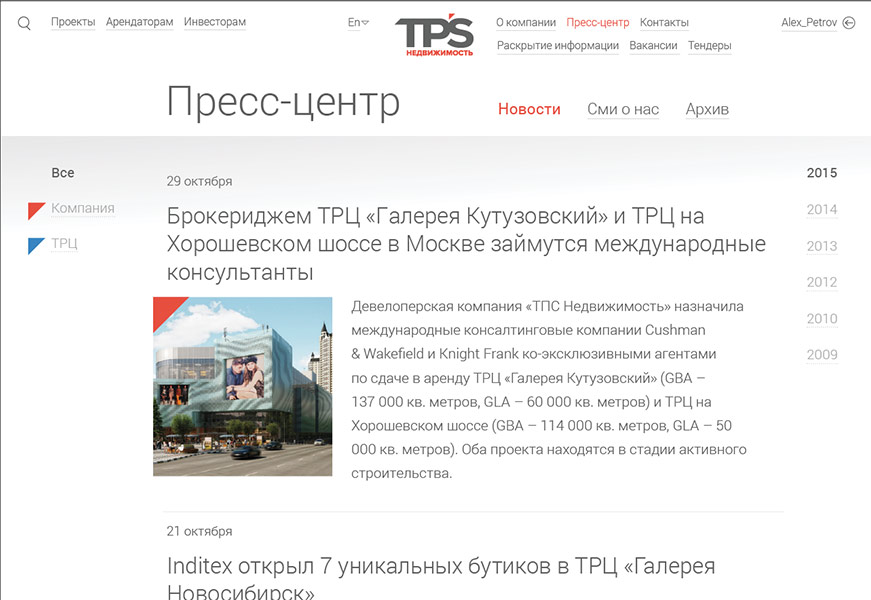
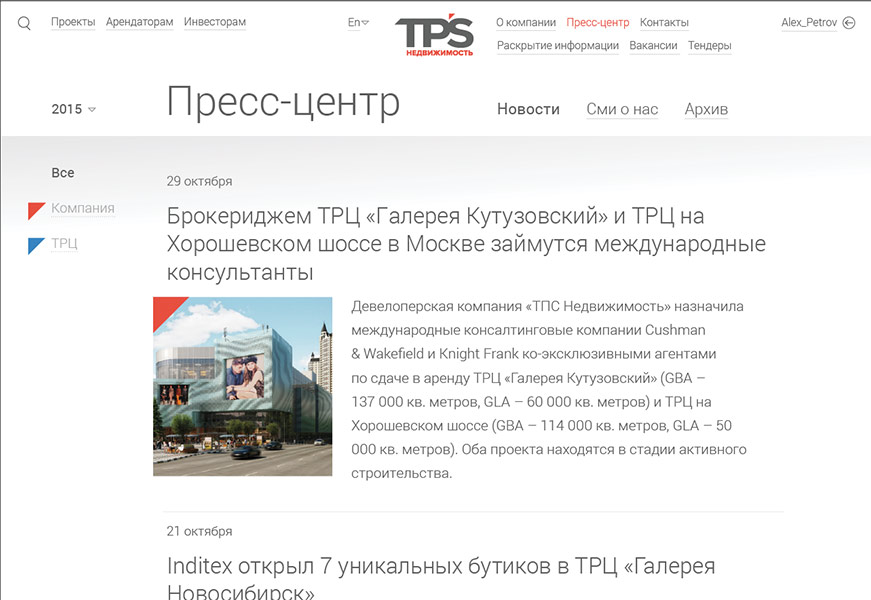
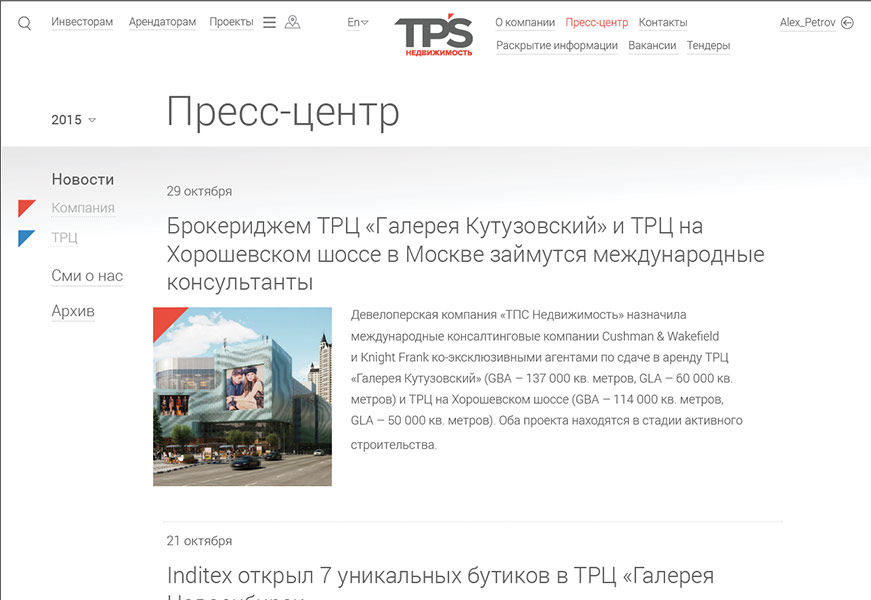
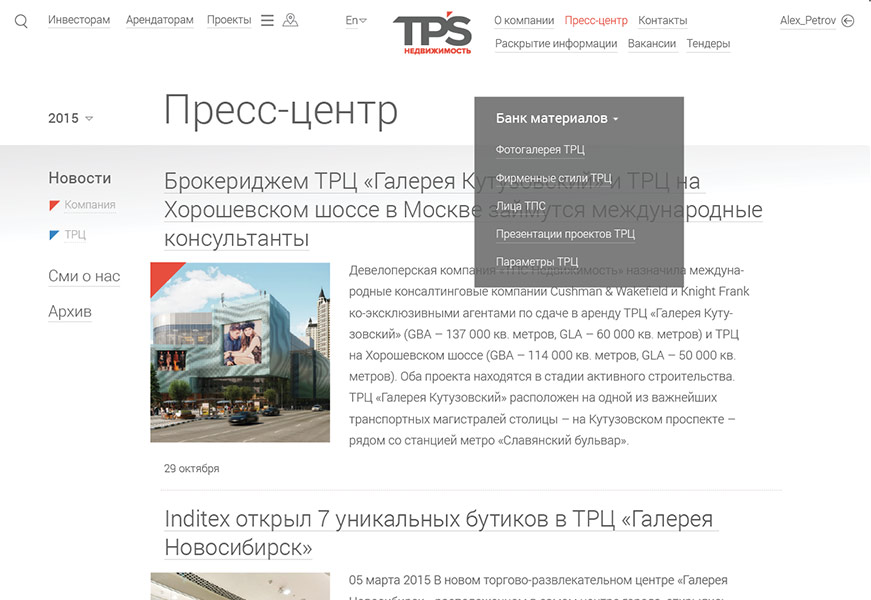
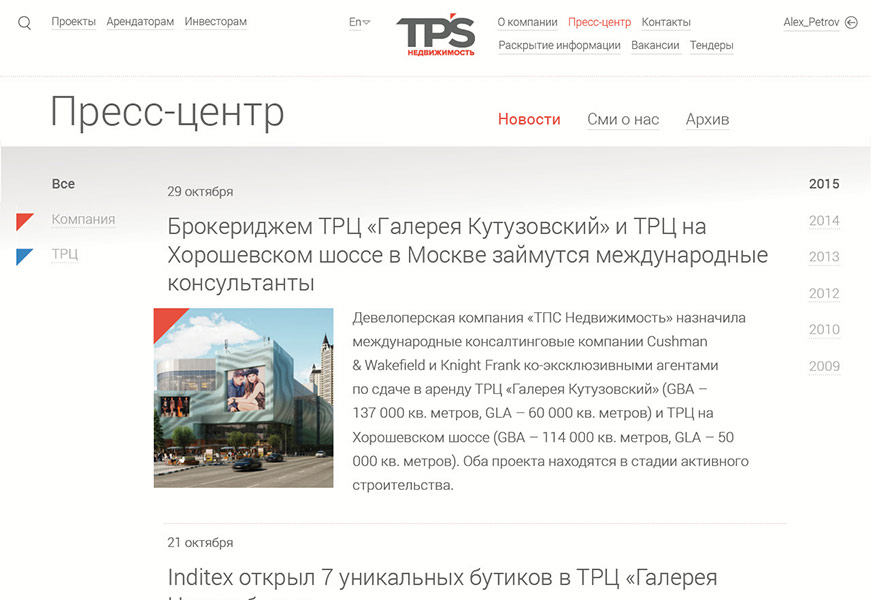
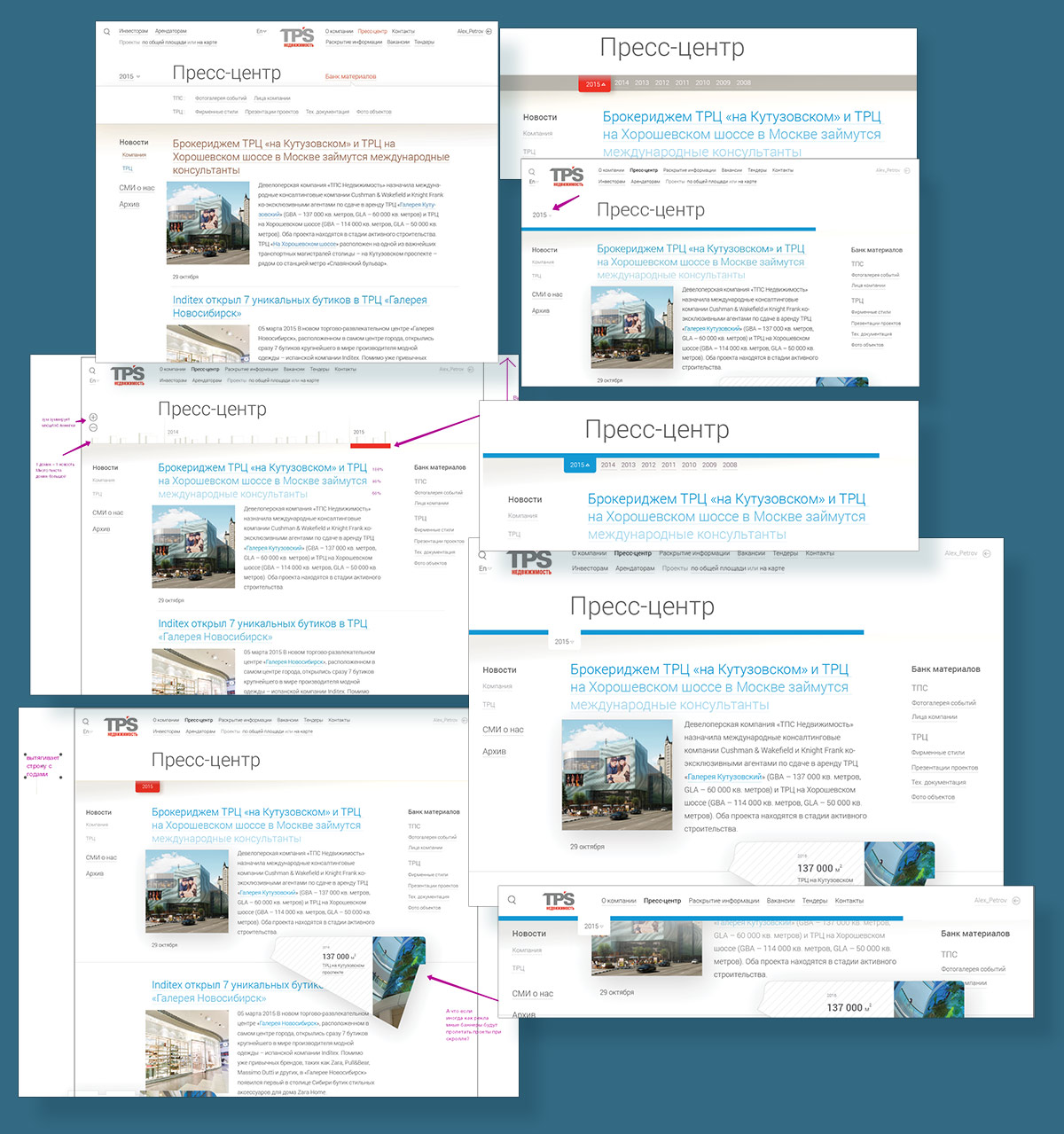
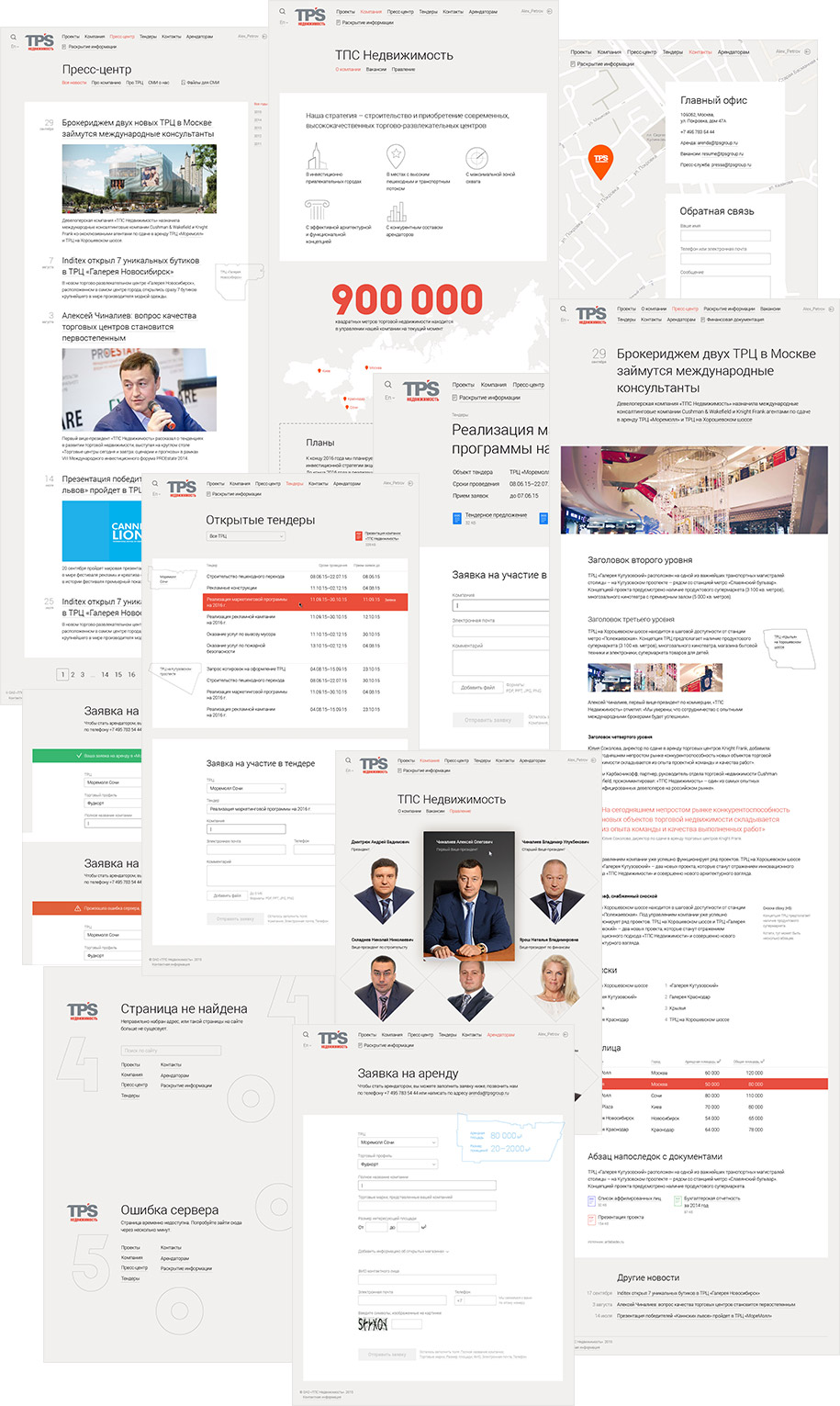
Coming up with an approximate look of the Press Center section.

Assembling a presentation of the prototype.
Putting all the layouts in PDFs and showing to the client.

The client doesn’t like the approach. We should change the emphases on the main page.
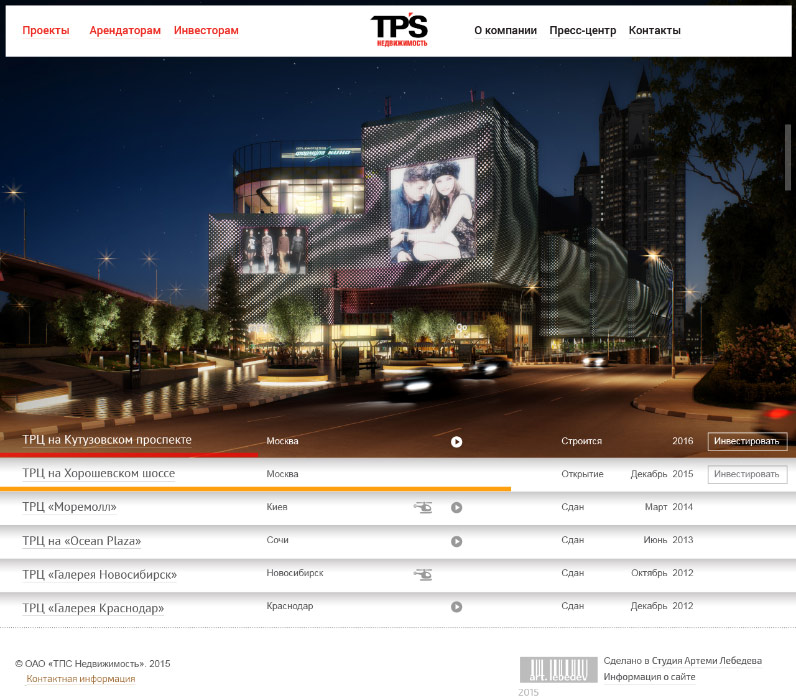
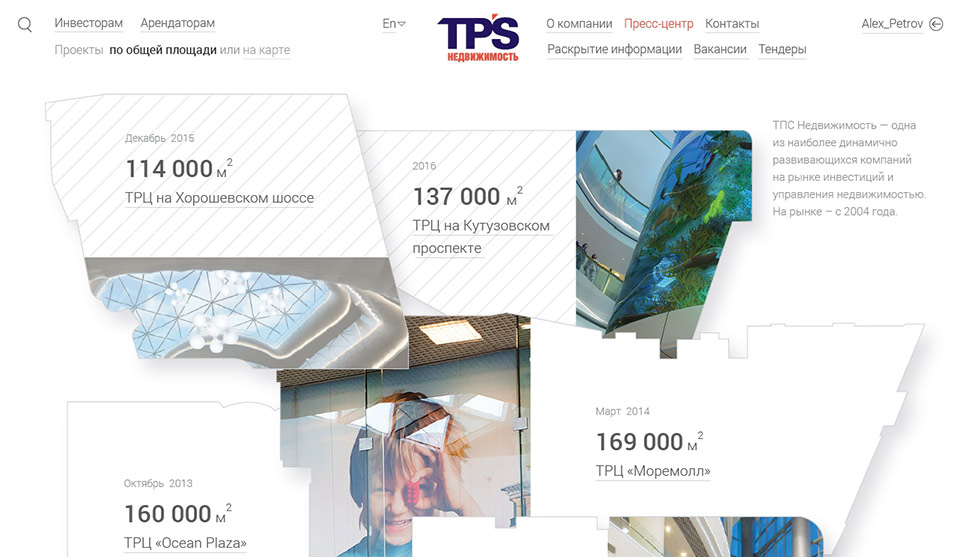
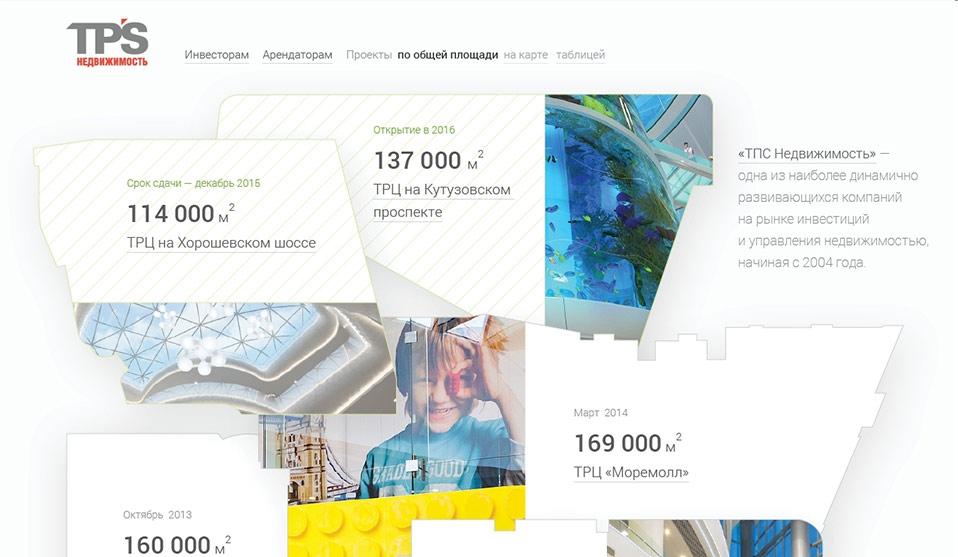
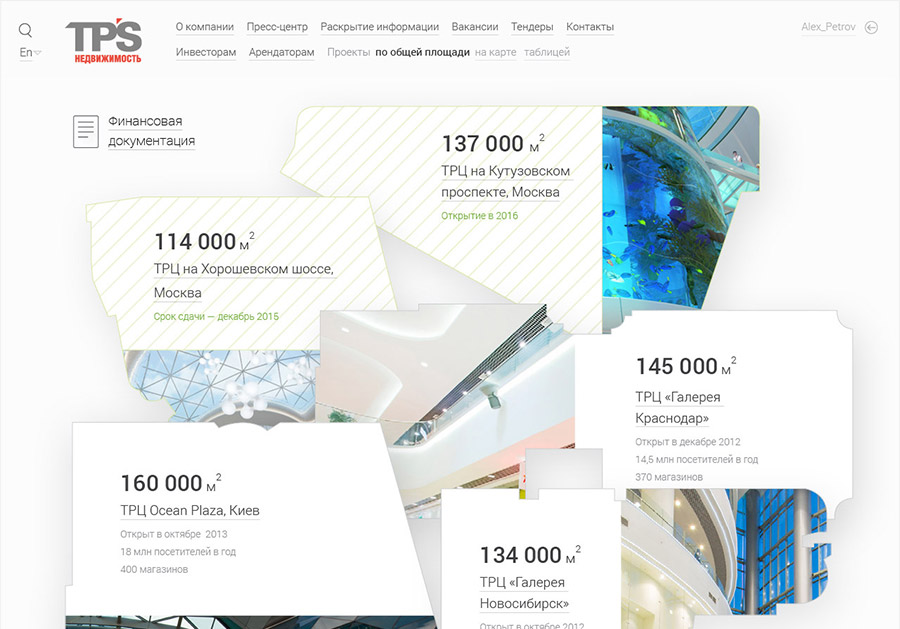
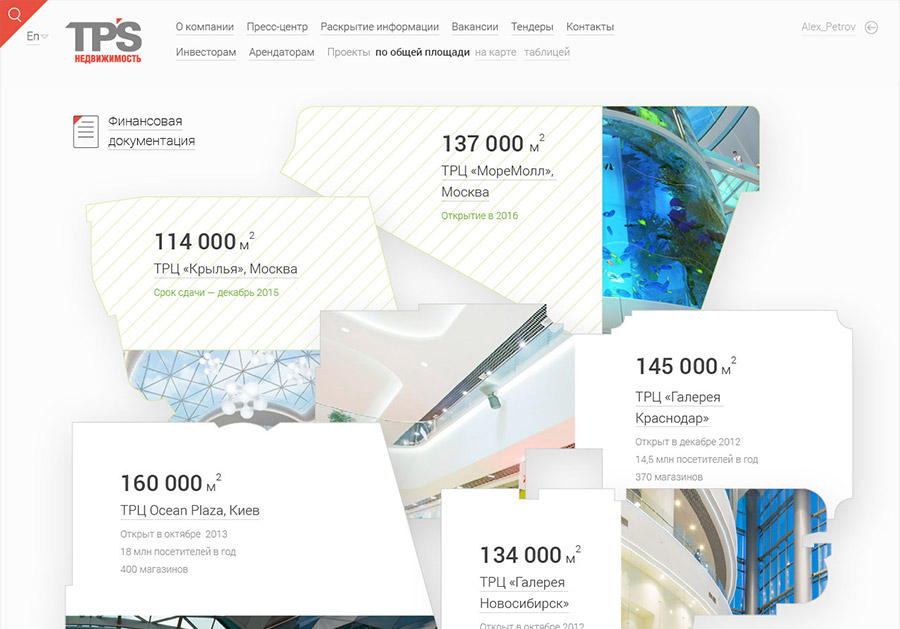
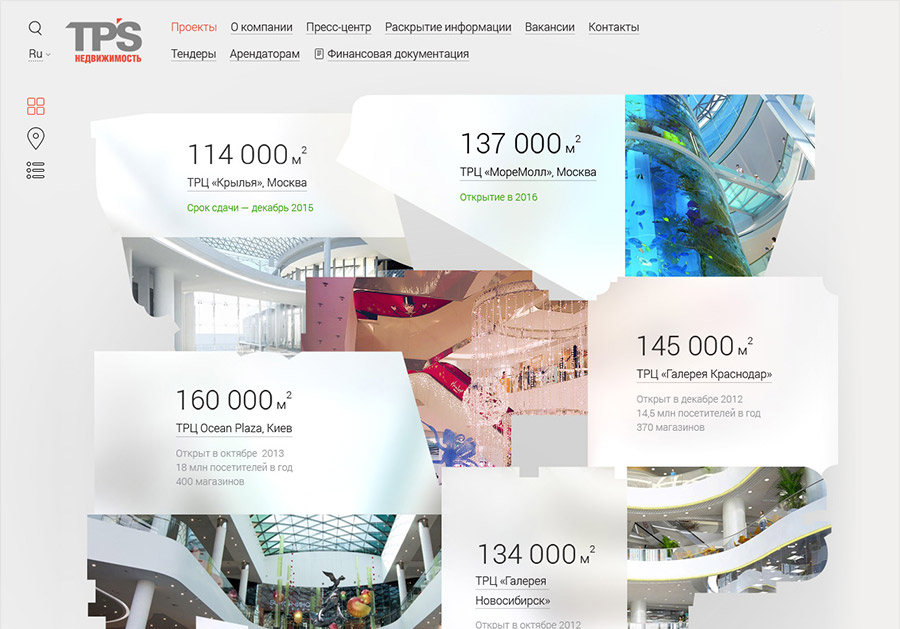
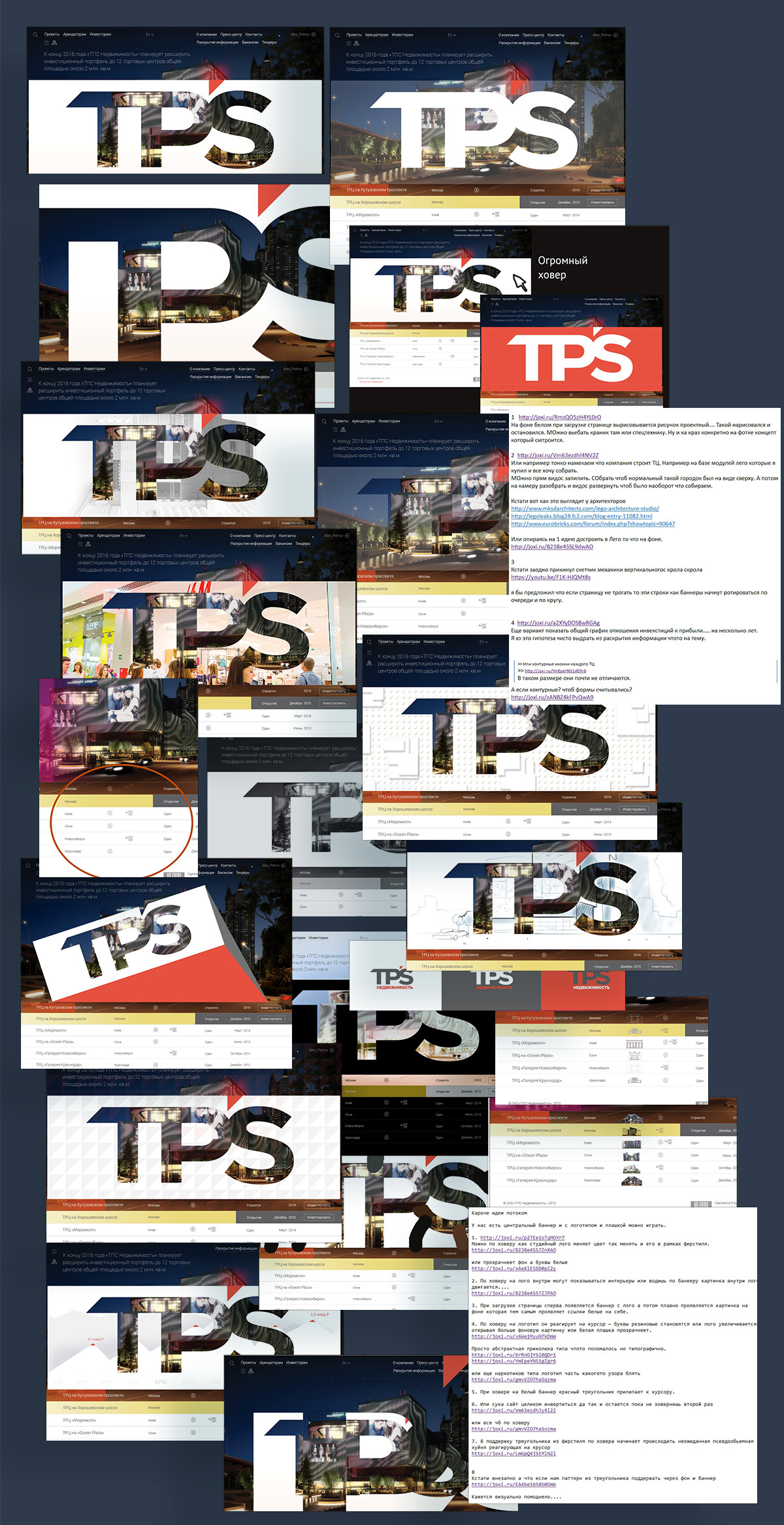
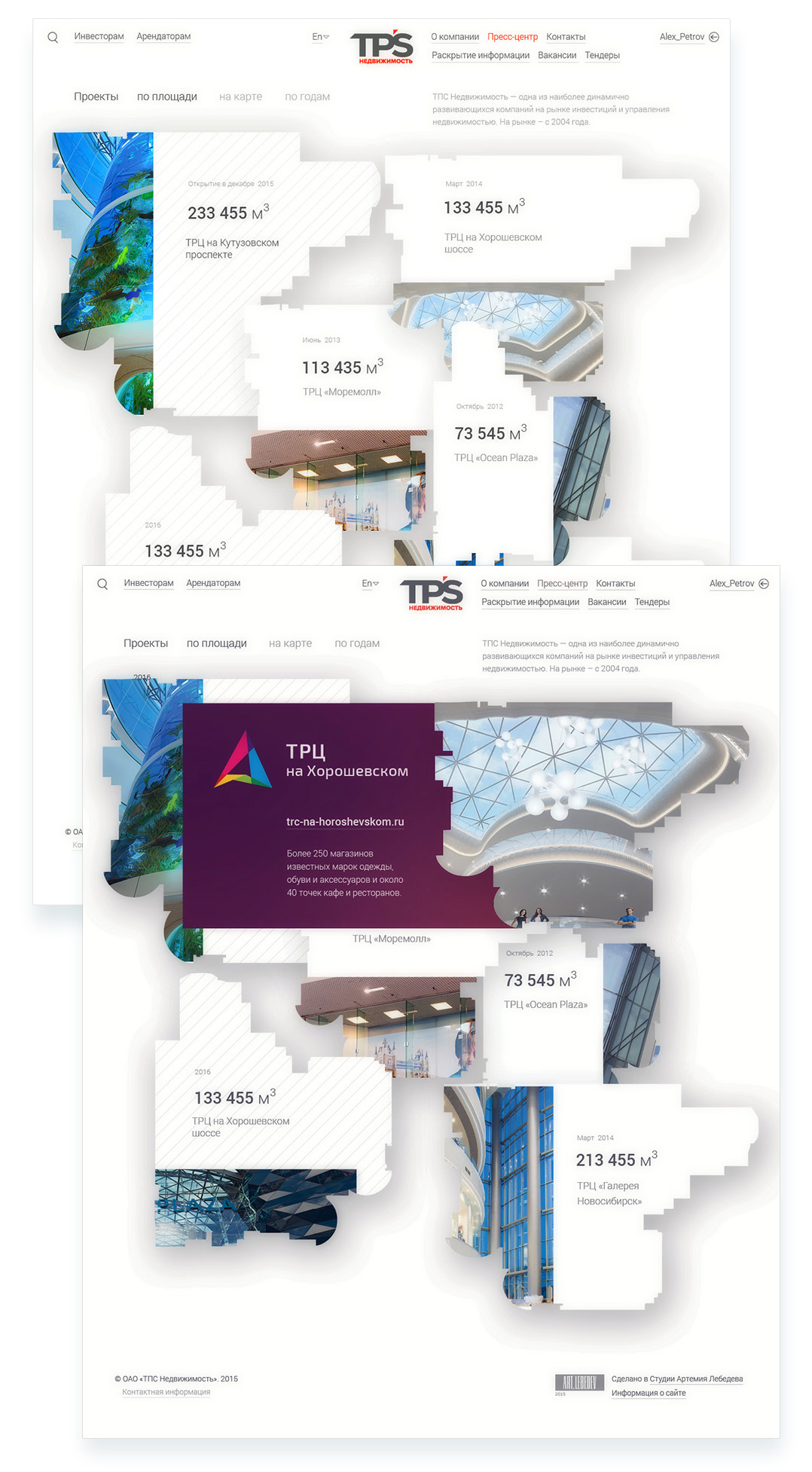
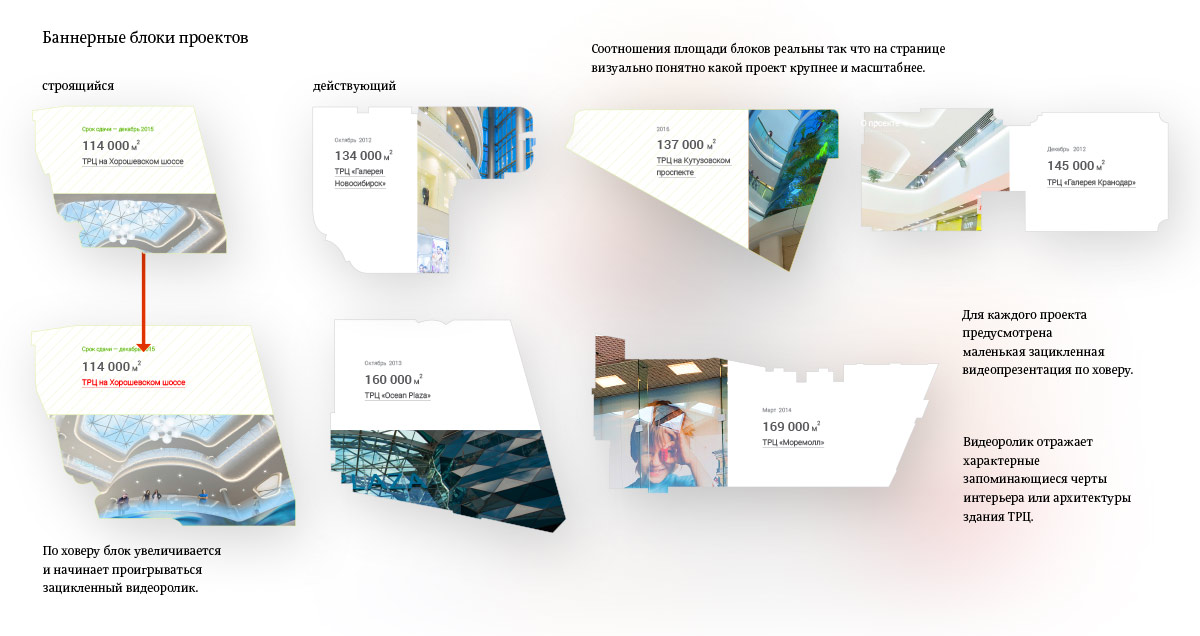
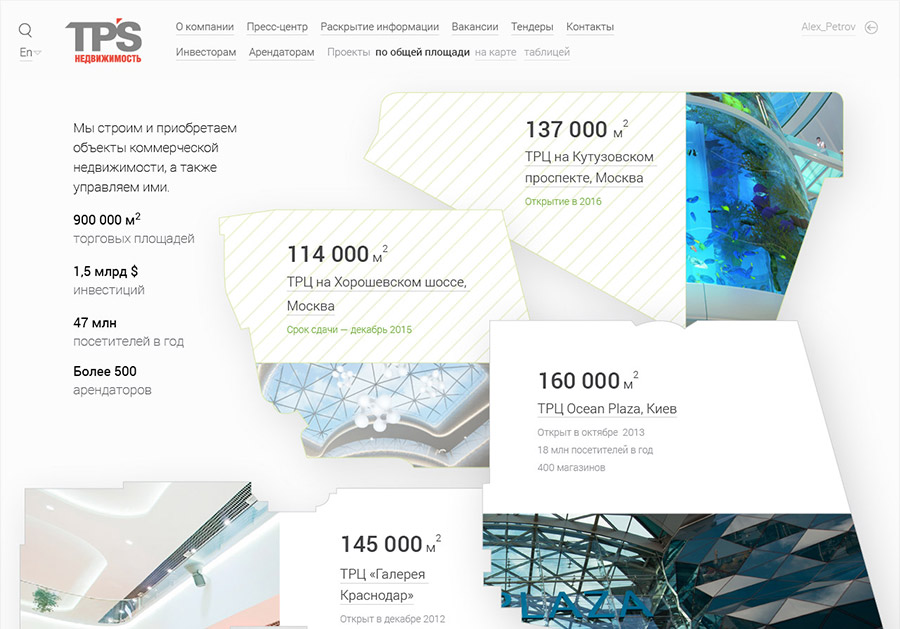
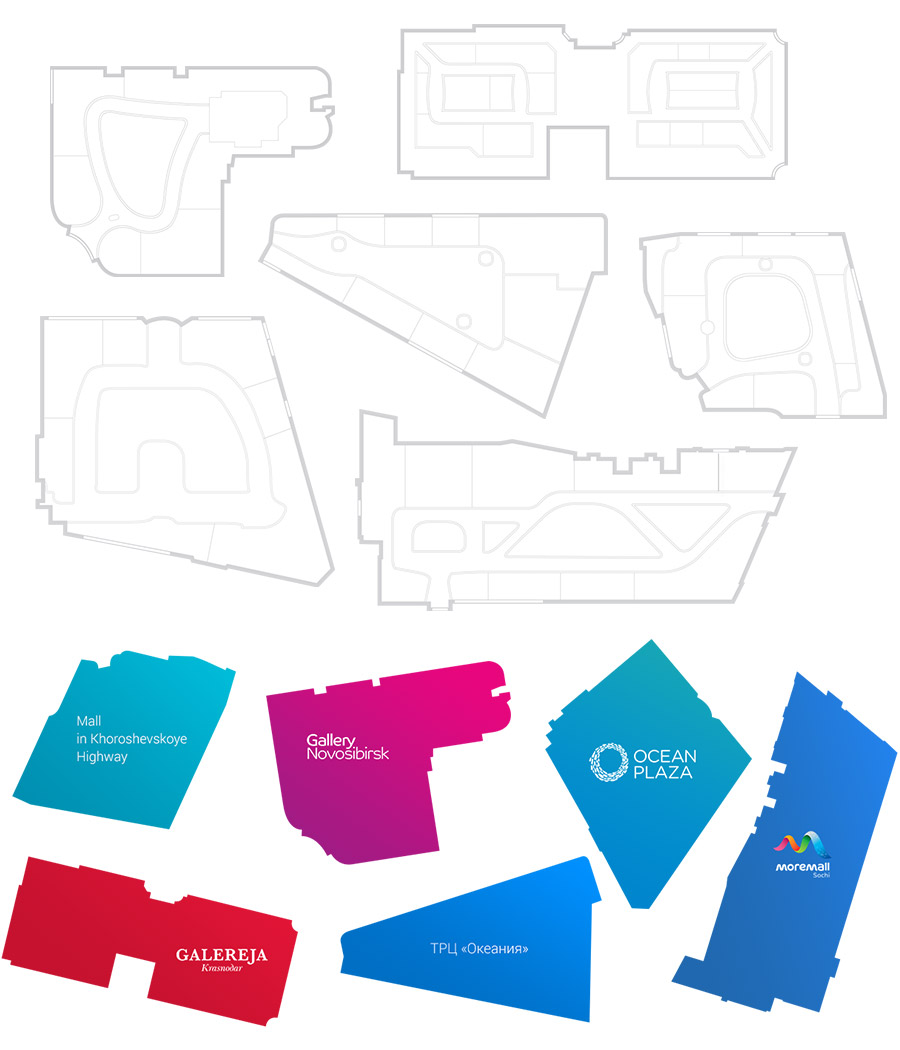
We get the idea to pave the main page with banners made of shopping center floor plans with brief information for investors.

The art director approves. Sketching a quick prototype to test the idea.
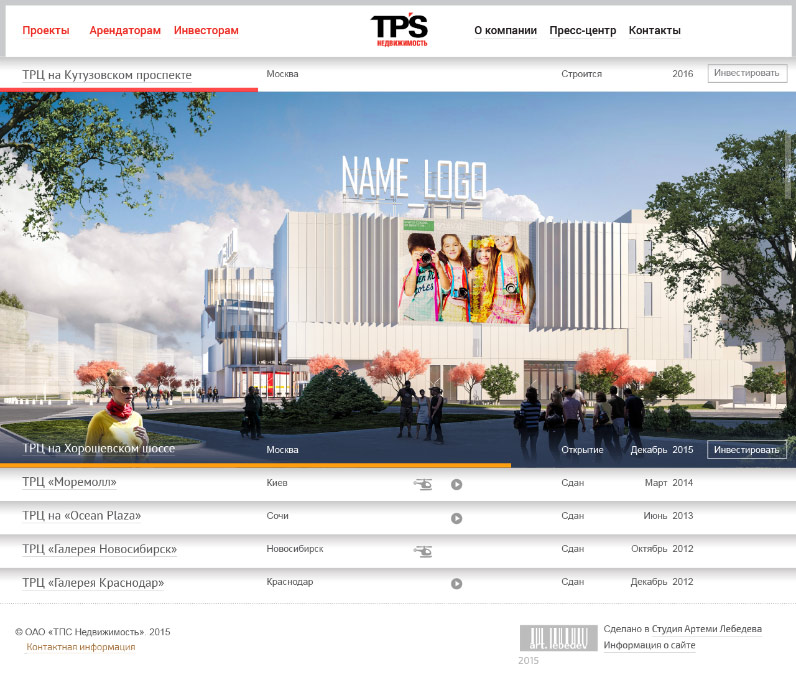
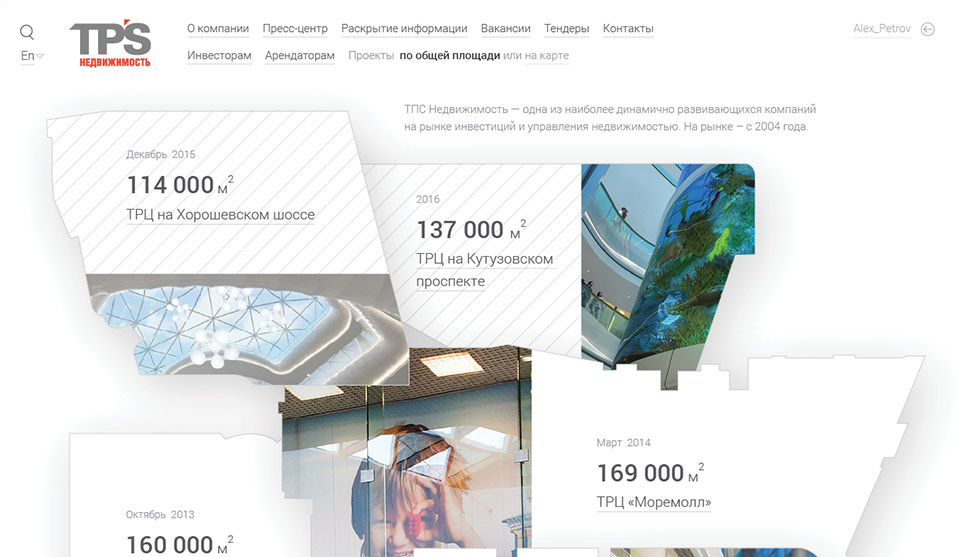
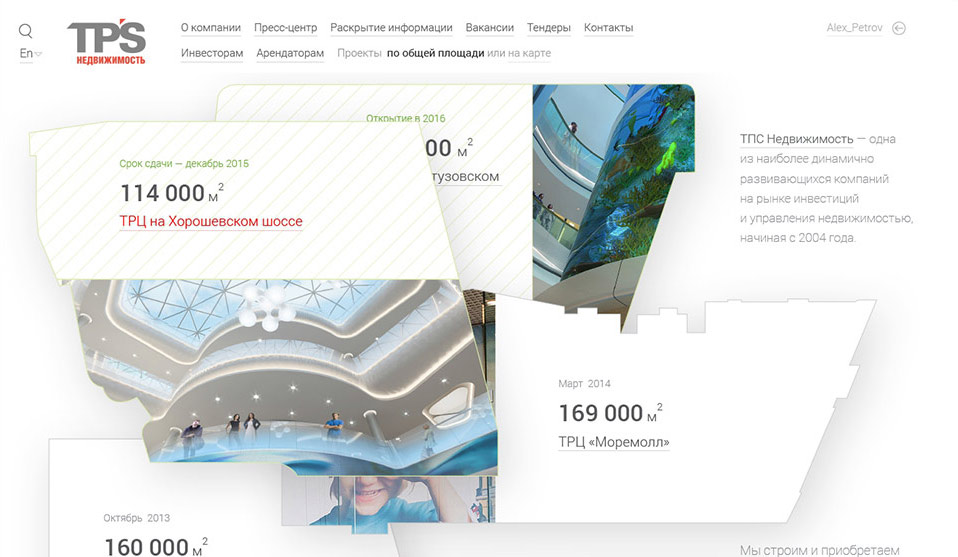
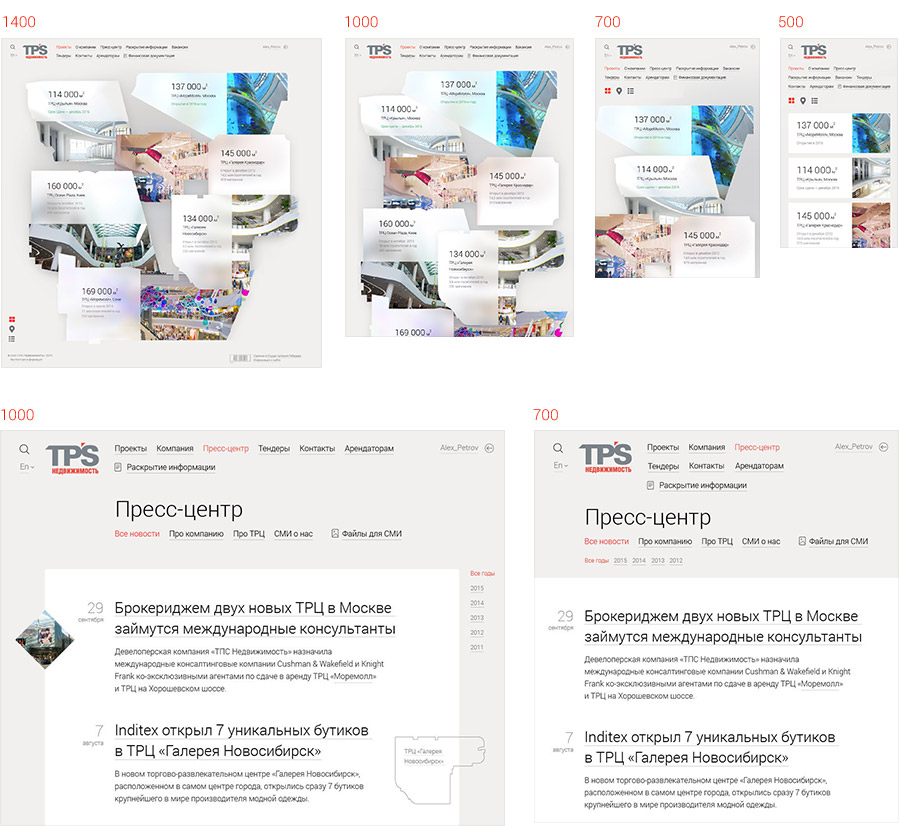
Using the Press Center section to think through the behavior of the header on page scroll and tuning the behavior of various navigation elements.

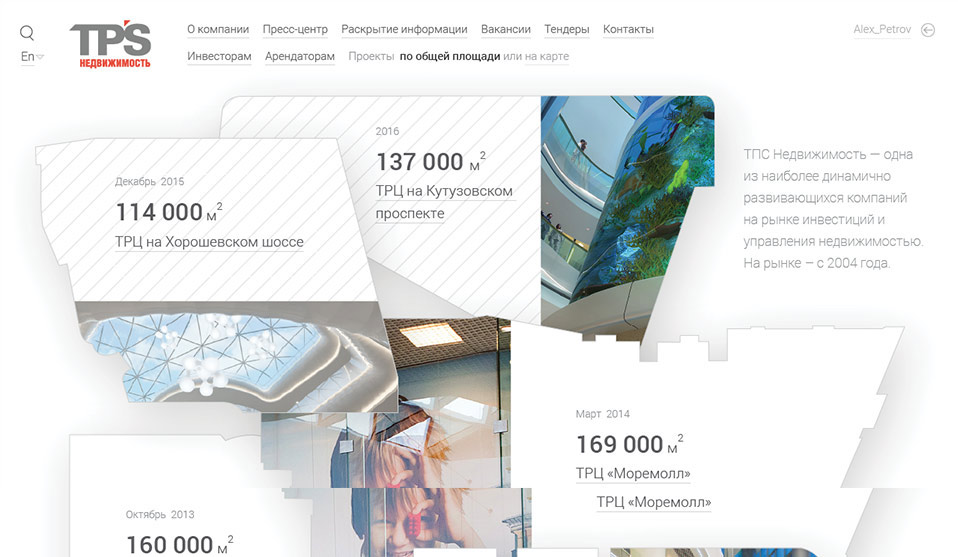
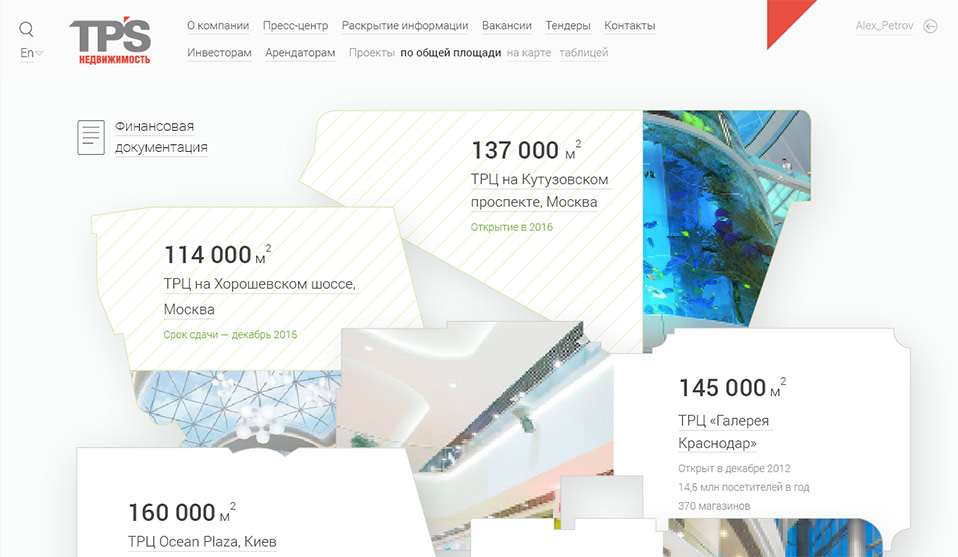
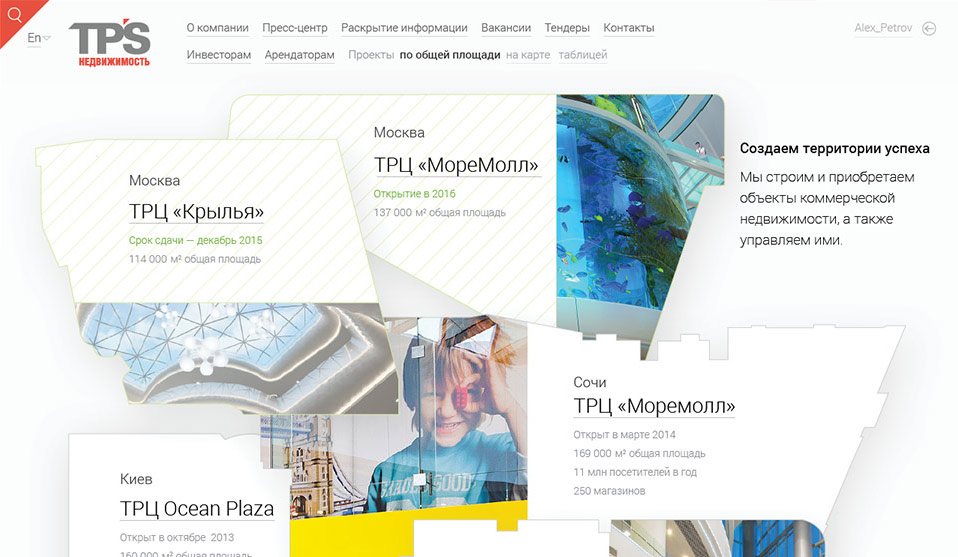
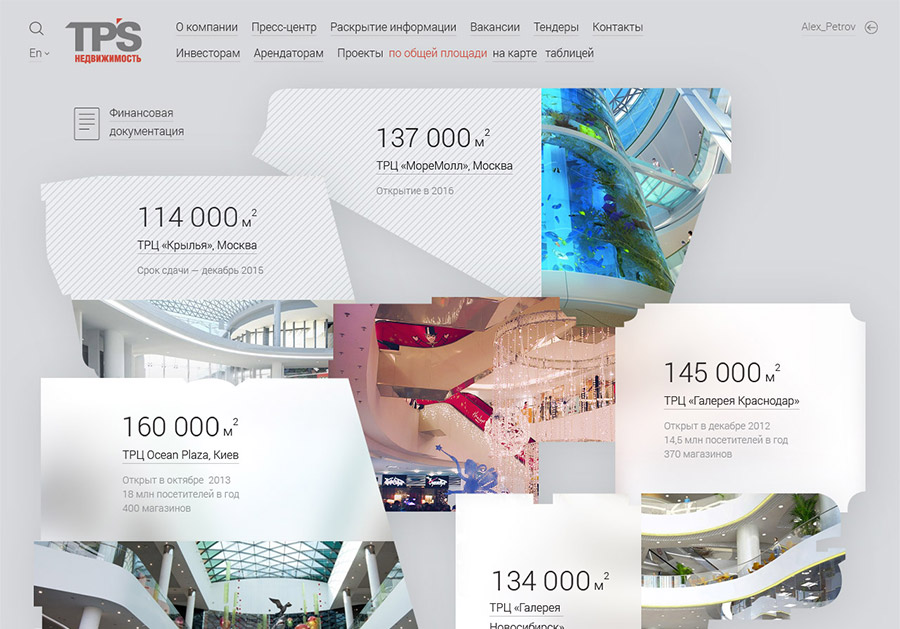
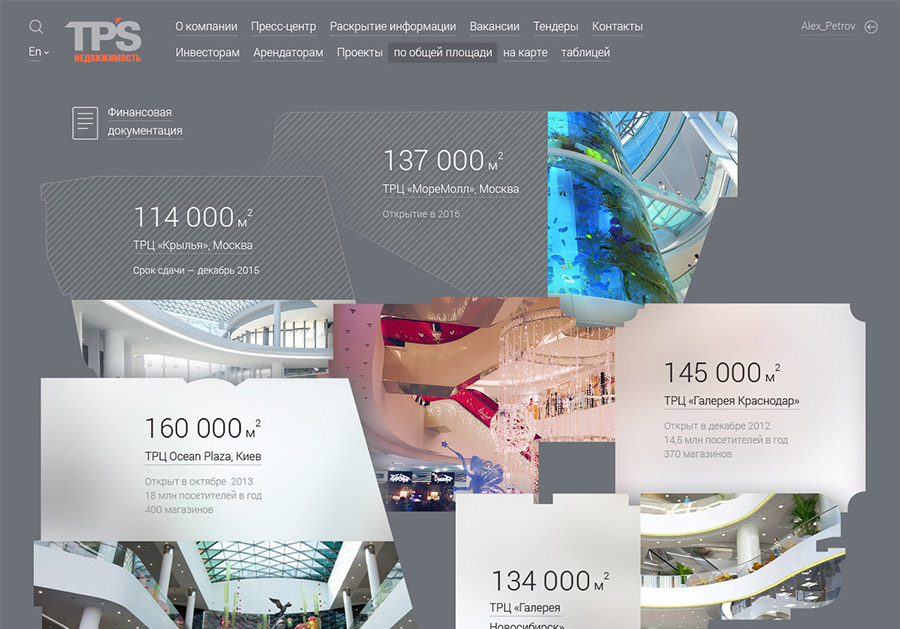
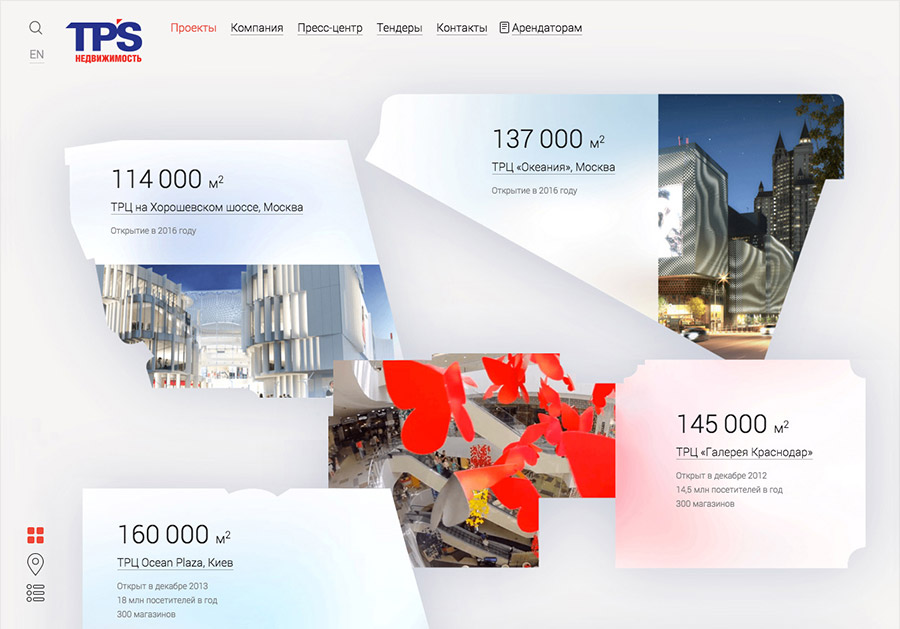
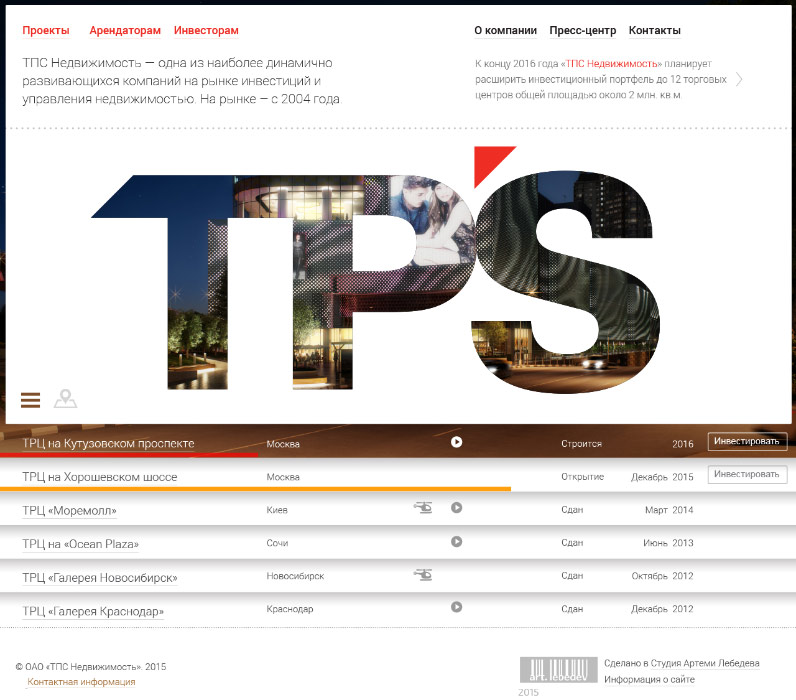
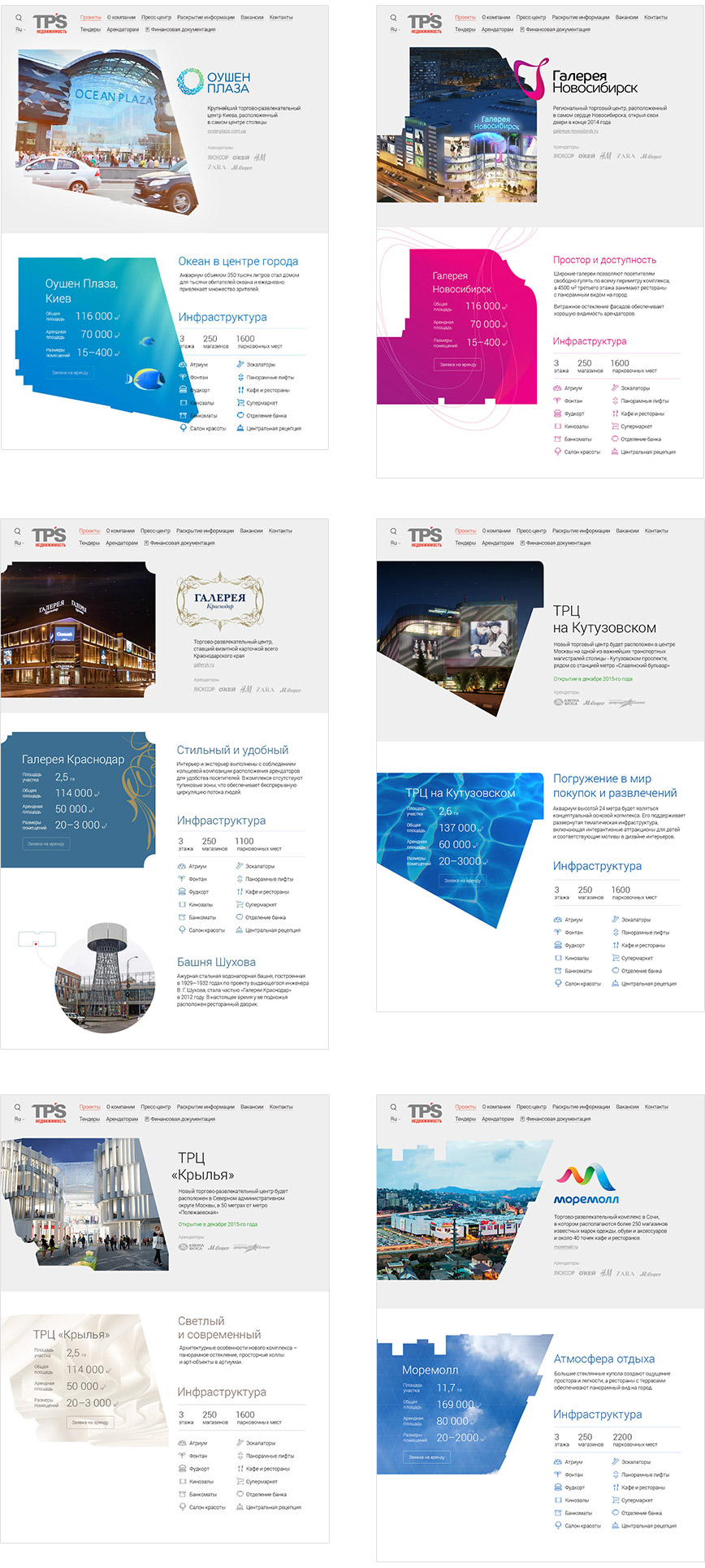
The main page with banners keeps evolving every day we work.

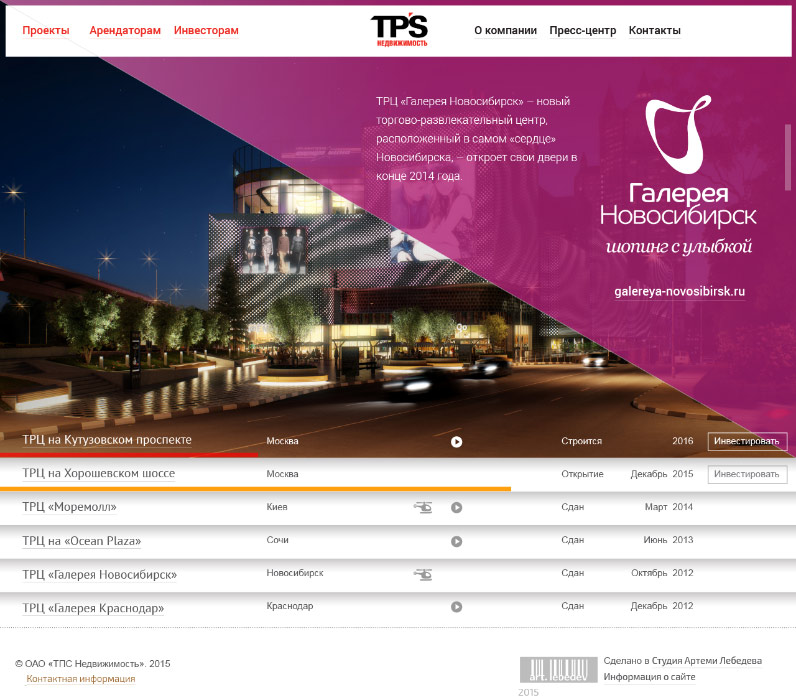
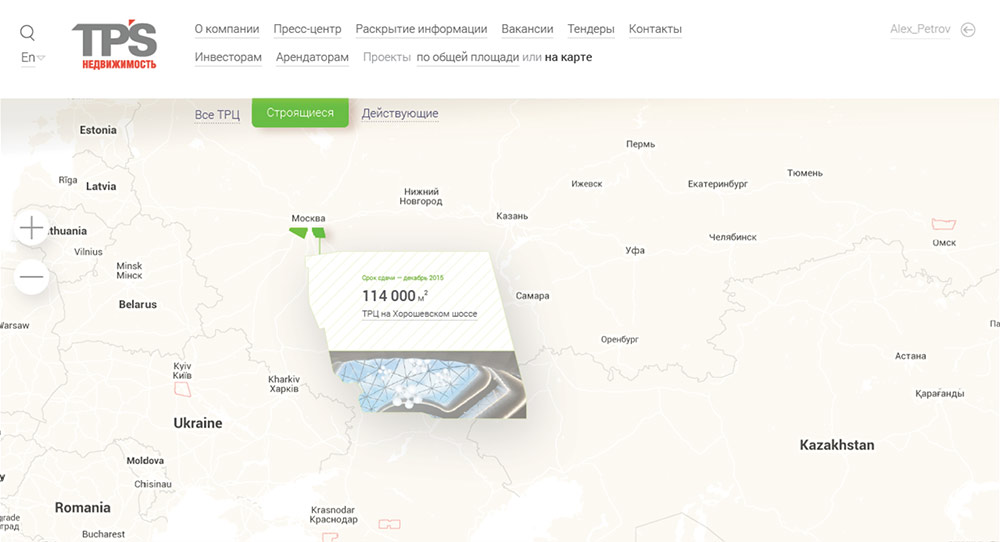
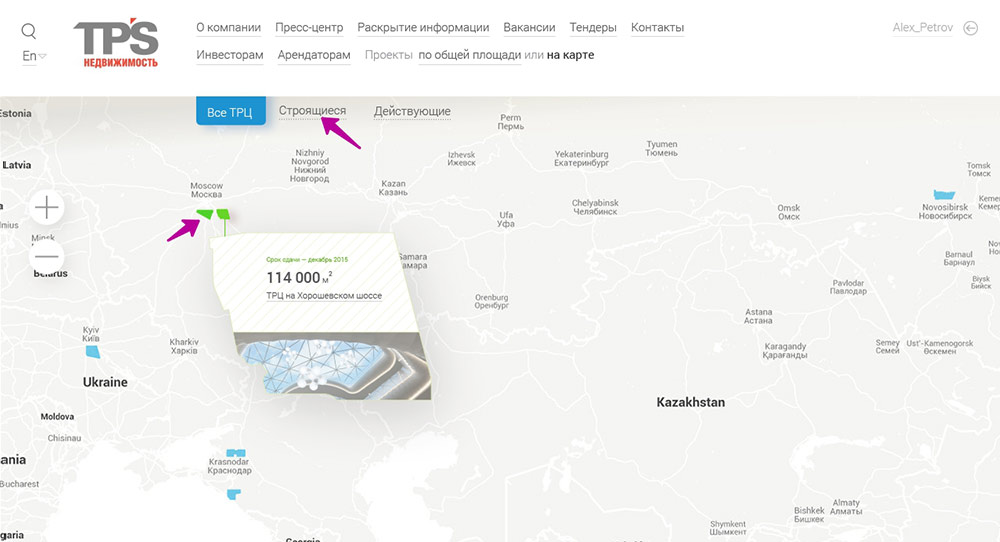
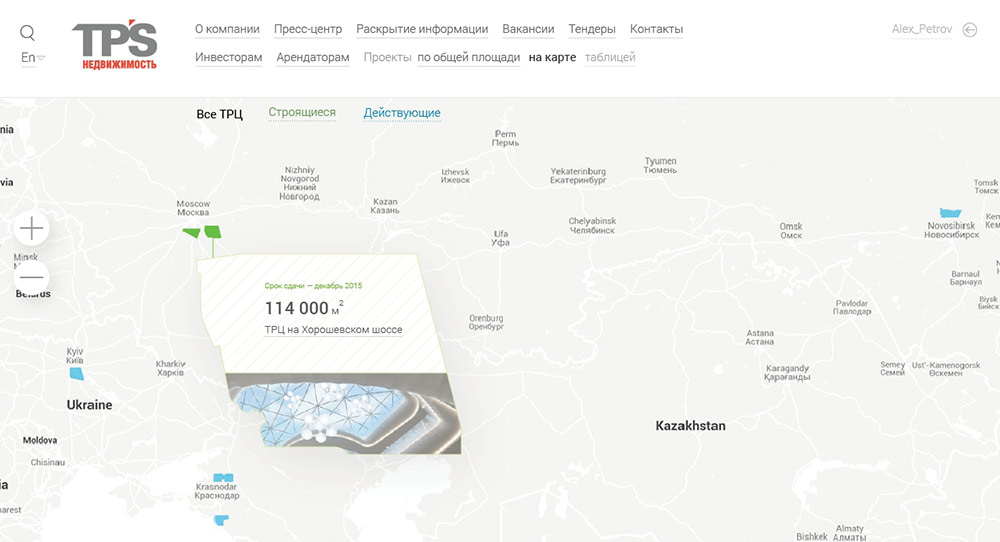
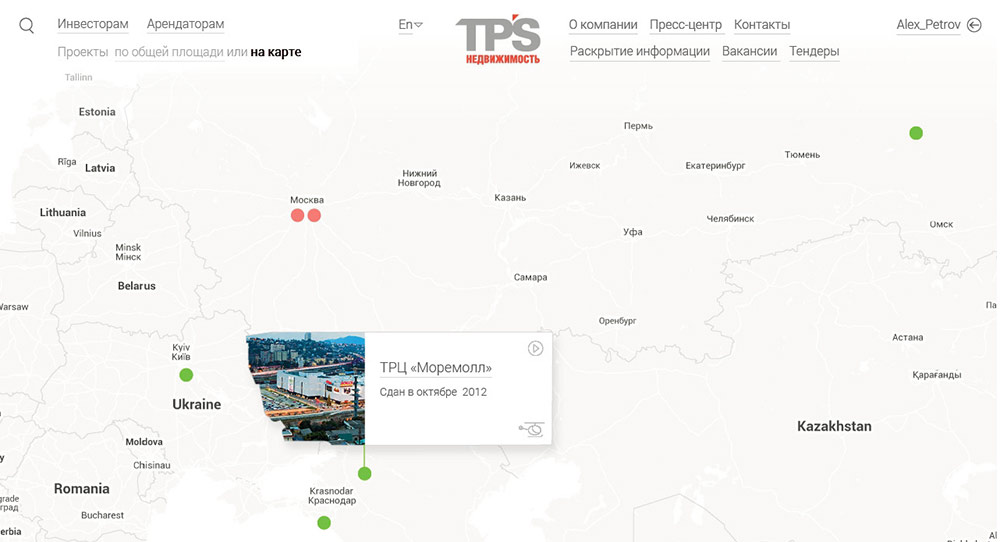
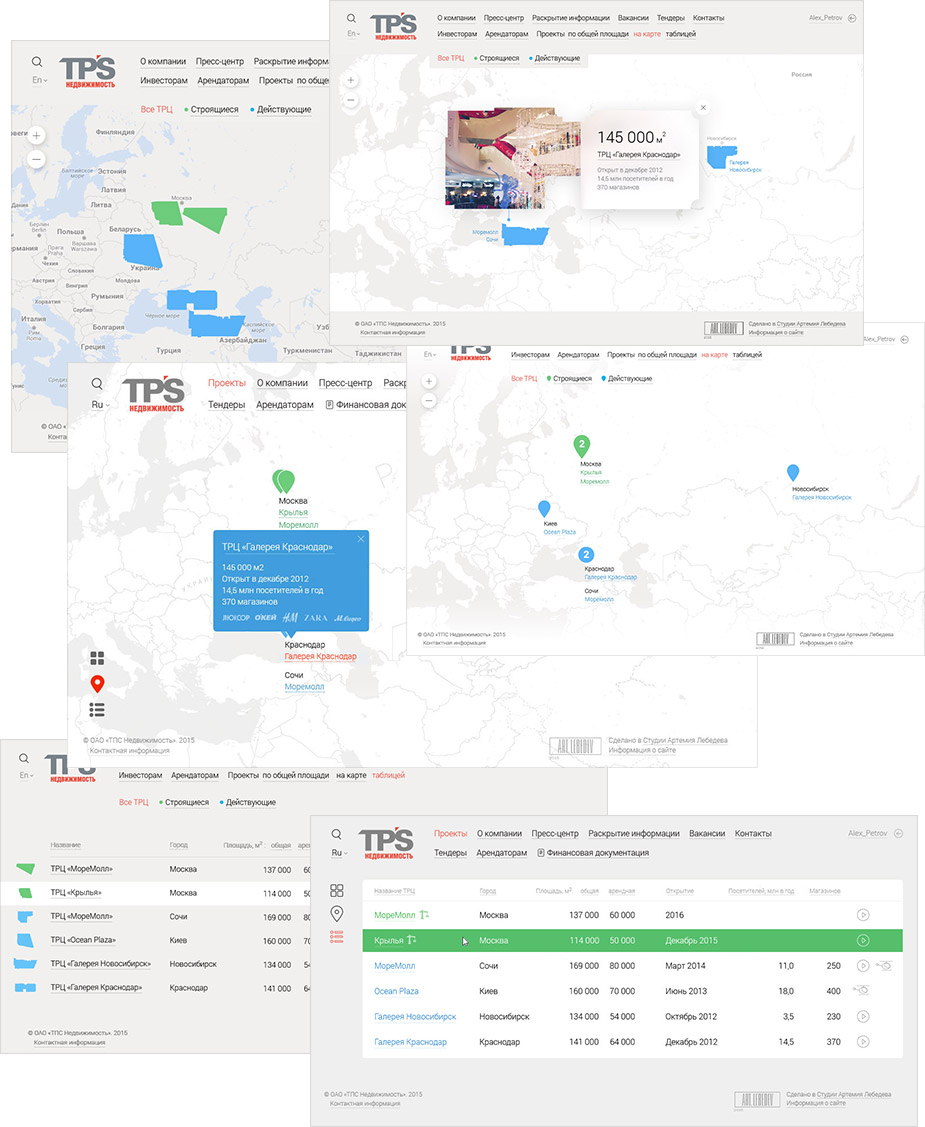
Thinking of a way to show all shopping centers on a map.

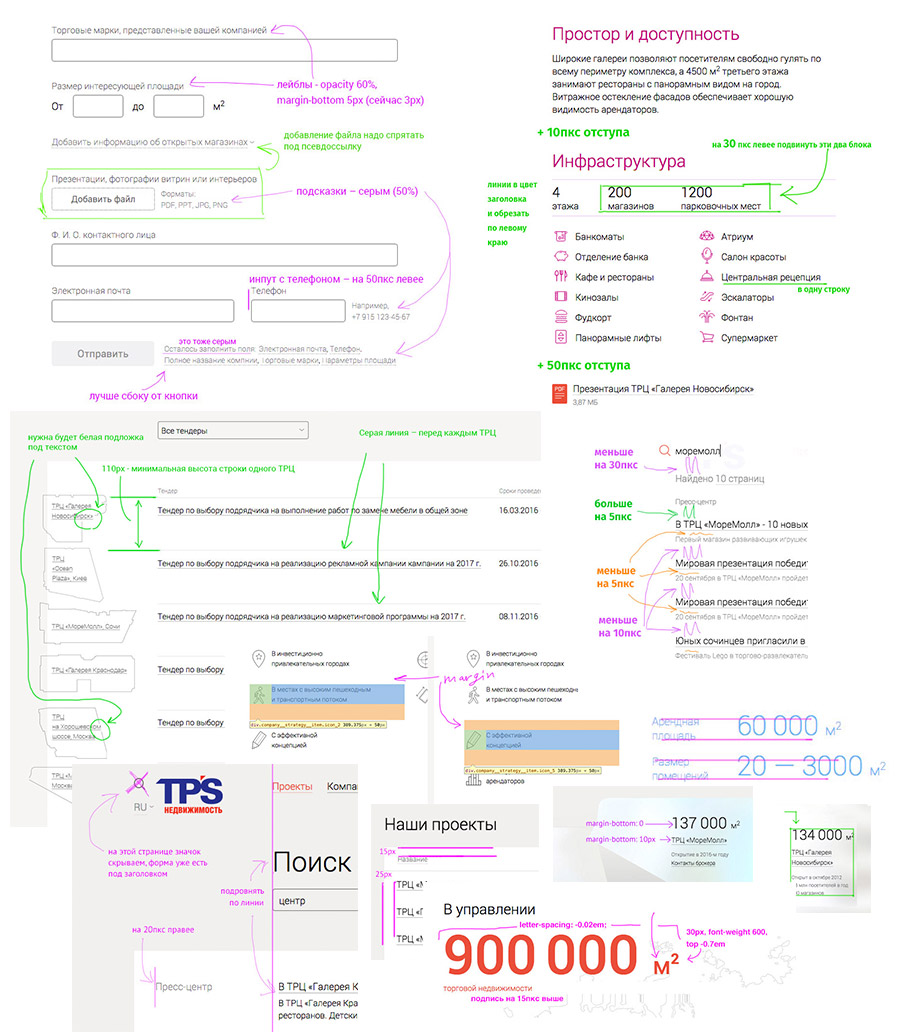
Placing floor plans onto banners and formulating typesetting rules.

Preparing a video presentation for the client.
Assembling all the mock-ups into a coherent story and presenting the idea.
The client approves the concept. Moving on.
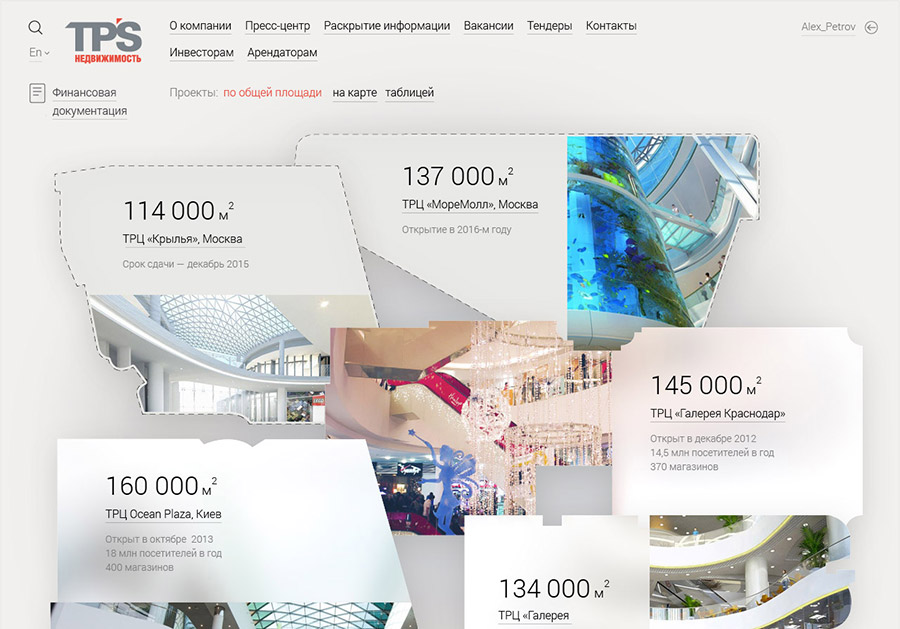
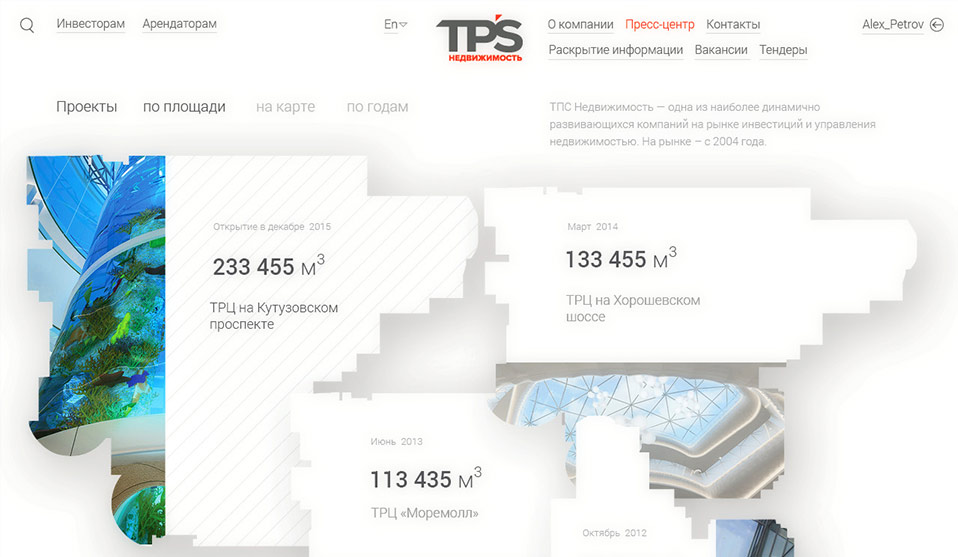
Finalizing the main page style.

Choosing the format of the map and the list.

Sending the main page for typesetting and moving on to the individual project page.
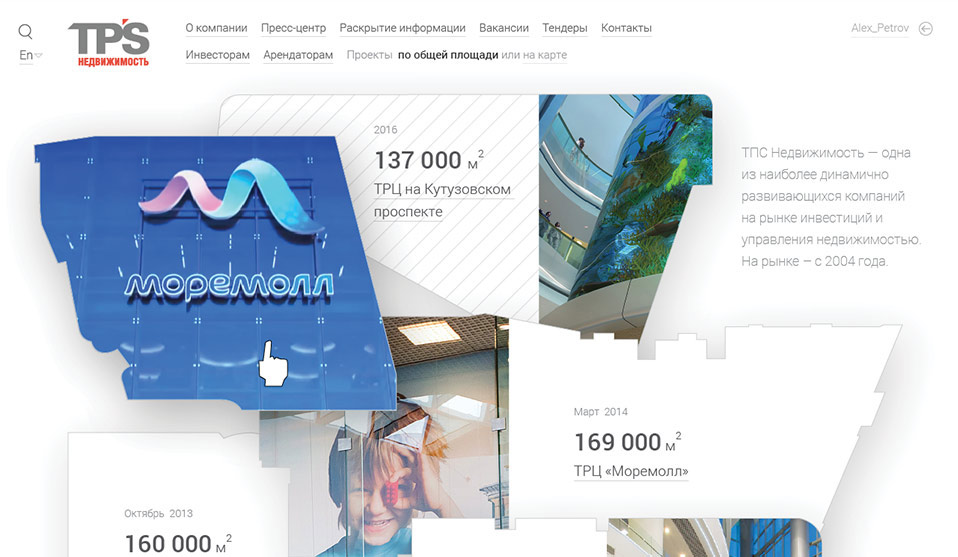
Deciding to follow the style of the main page by using the floor plans again.
Working on visualizing the design concept of each shopping center.

Preparing floor plans in all the required formats.

Collecting logos of all anchor tenants.

Creating internal pages.

Making sure we keep requirements of adaptive design as we go.

Typesetting and fixing bugs.

Done.